今年話題のコンテツといえば画像生成AIだと思います。
バージョンアップされたPhotoshopにも当然のように搭載され話題となっています。
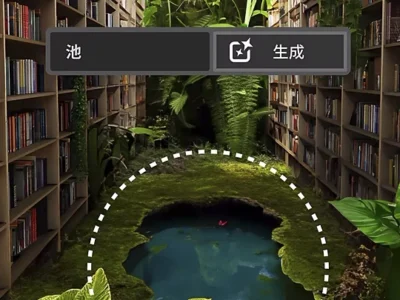
今回は女性の写真を使って新機能である「生成塗りつぶし」で線画を作ってみたいと思います。
Photoshopの生成塗りつぶしについて
文章を入力するだけで、アイデアがカタチに
 Fireflyを活用した生成塗りつぶしを使用すれば、入力したテキストから驚くようなアート作品を瞬時に生成できます。日常的な言語を使用して、画像にコンテンツを追加したり削除したりできます。さらに、生成拡張(こちらもFireflyを活用)を使用すれば、キャンバスを拡張し、アスペクト比を広げることができます。
Fireflyを活用した生成塗りつぶしを使用すれば、入力したテキストから驚くようなアート作品を瞬時に生成できます。日常的な言語を使用して、画像にコンテンツを追加したり削除したりできます。さらに、生成拡張(こちらもFireflyを活用)を使用すれば、キャンバスを拡張し、アスペクト比を広げることができます。
より多くのアイデアを短時間で
 アイデアをすばやく探して試すことができます。生成塗りつぶしを使用して、数十の質の高いコンセプトをすばやく制作し、わずかなキーボード入力で結果を得られます。
アイデアをすばやく探して試すことができます。生成塗りつぶしを使用して、数十の質の高いコンセプトをすばやく制作し、わずかなキーボード入力で結果を得られます。
作業の前準備
早速、始めていきたいところですが、最初に設定しておいたほうが良い機能があります。
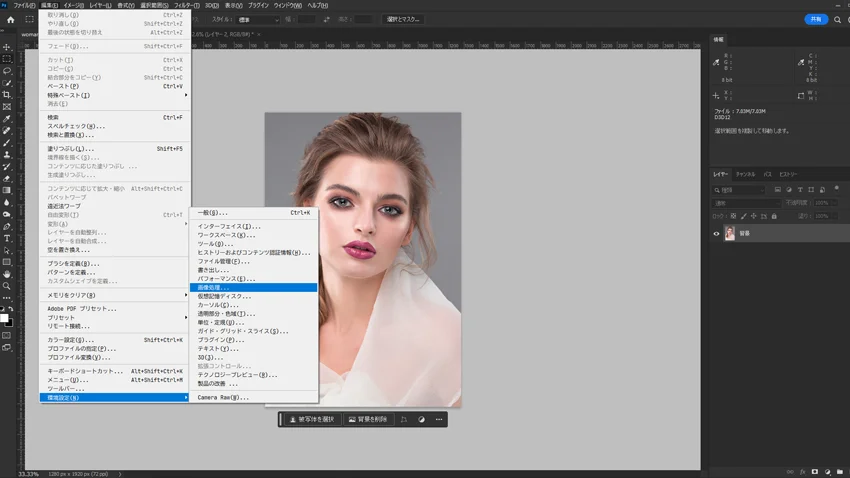
まずは、Photoshopを立ち上げ、上部のメニューから[編集] – [環境設定] – [画像処理]の順にクリックします。

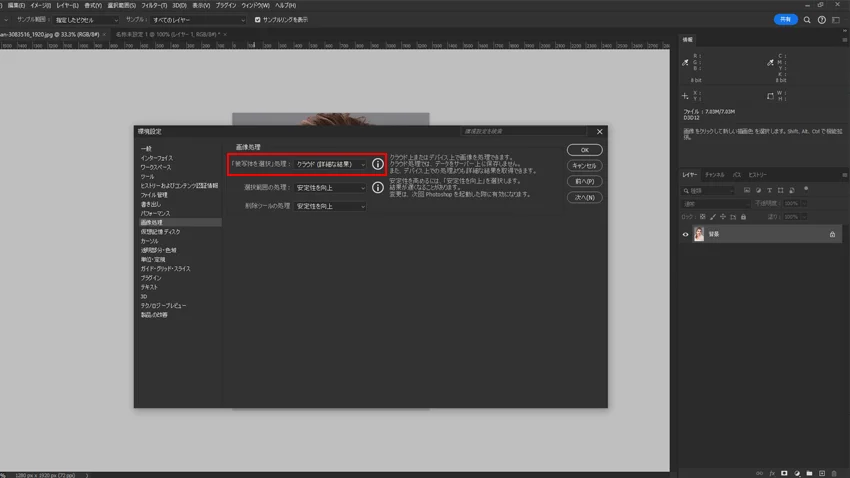
現れた画面(画像処理)の「被写体を選択」処理でクラウド(詳細な結果)を選んでおきます。これで被写体の切り抜きなどがクラウドのAIが働き、より良い自動選択が可能となります。気持ち処理が遅くなる(ほんの少しですので、気にするほどのラグはありません。)ことはご承知おきください。

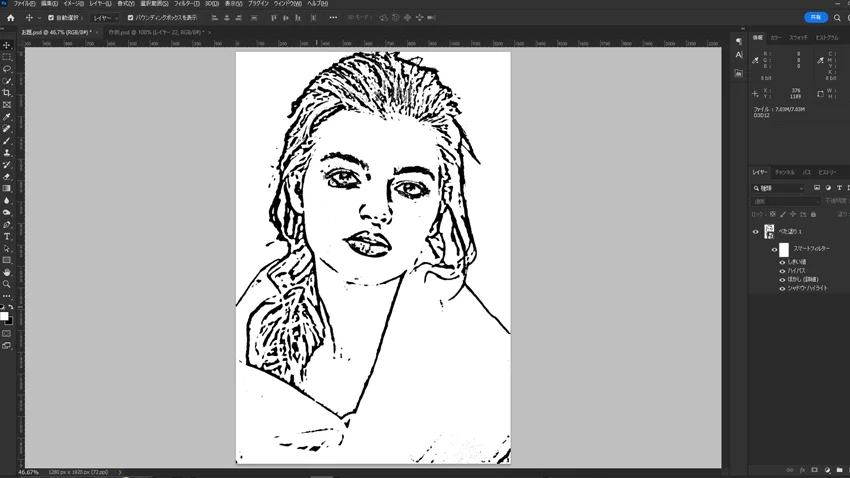
準備が整いましたので、始めていきます。
今回利用する画像はこちらの女性の写真を使わせていただきます。今回もpixabayさんからお借りします。使用した画像は以下のページです。
https://pixabay.com/photos/woman-fashion-young-model-girl-3083516/

1、切り抜き
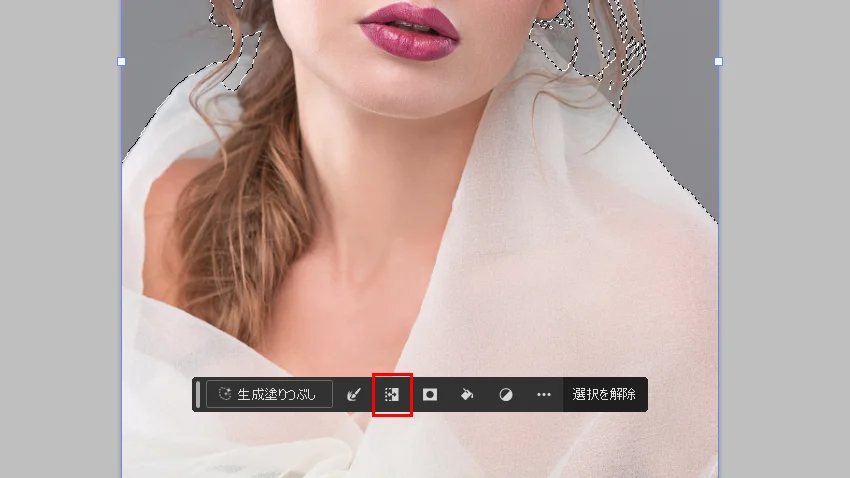
前バージョンから搭載された、コンテキストタスクバーで、[ 被写体を選択 ] をクリックします。

被写体に選択範囲が作成されたら、[選択範囲を反転] をクリックしましょう。人物ではなく背景を選択部分にします。

2、ベタ塗りのレイヤーを作る
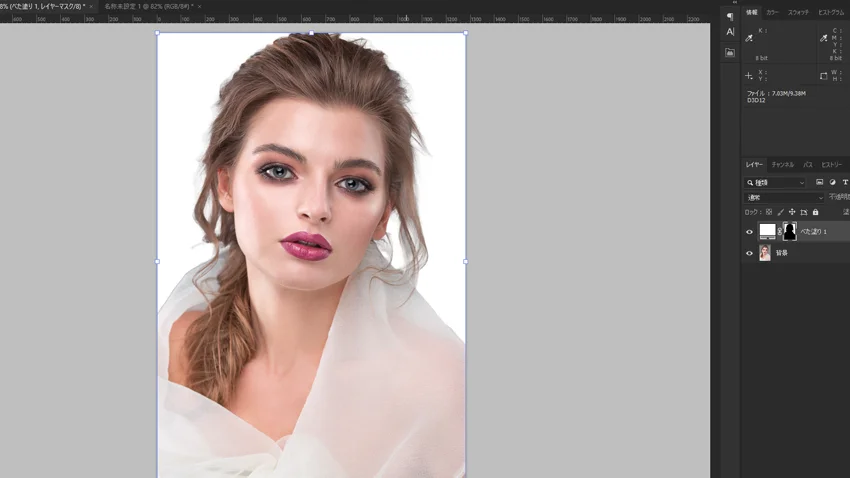
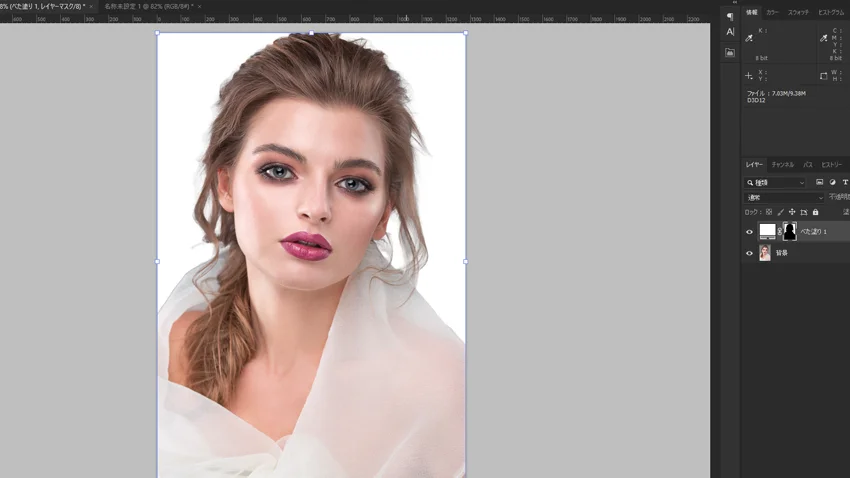
レイヤーパネルのベタ塗りを選択します。ベタ塗りの色は白にします。すると背景のグレーのみが白くなります(人物がマスクされています)。
肩の部分の衣装が欠けていますが気にしなくても良いです。今回はブラシでマスクを調整しました。

3、レイヤーの結合
生成塗りつぶしは一つに統合されたレイヤーに対して影響を与えますので、2つのレイヤーをスマートオブジェクトにまとめておきましょう。
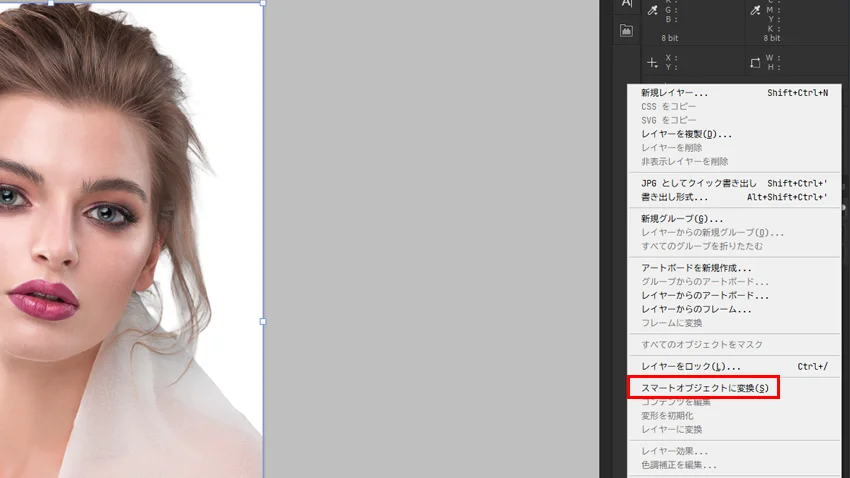
2つのレイヤーをShiftを押しながらクリックし、レイヤーのメニュー(ハンバーガーメニュー)から[スマートオブジェクトに変換]を選びます。

レイヤーメニューから[スマートオブジェクト]を選択
スマートオブジェクトとは
スマートオブジェクトとはオリジナルの画像を完全に保持するオブジェクトに変換する機能のことです。 スマートオブジェクトに変換しておけばラスター画像を縮小したりフィルターや補正をかけても元画像の情報を失いません。 元となる画像データの情報を失わない非破壊編集というのが最大のポイントです。

1つのレイヤーになればOKです。

4、輪郭線を明確にする
今回はラインアートの作成ですのでカラー情報は必要ありませんので、画像の情報を単純化していきます。
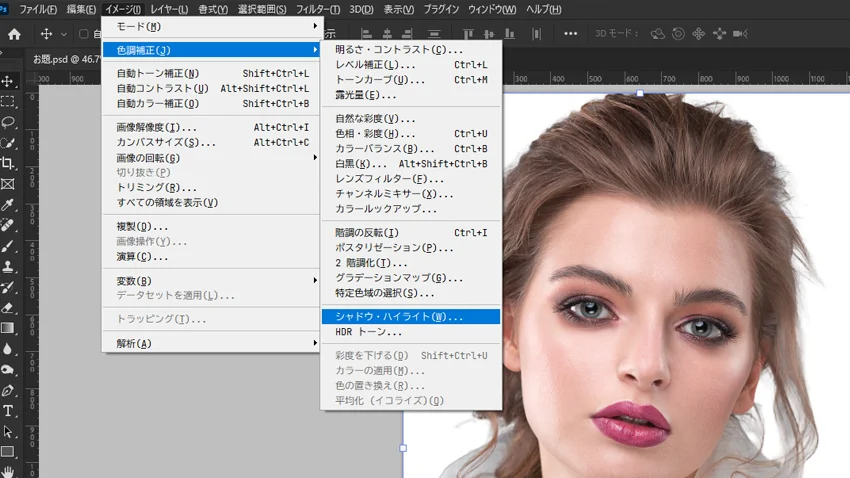
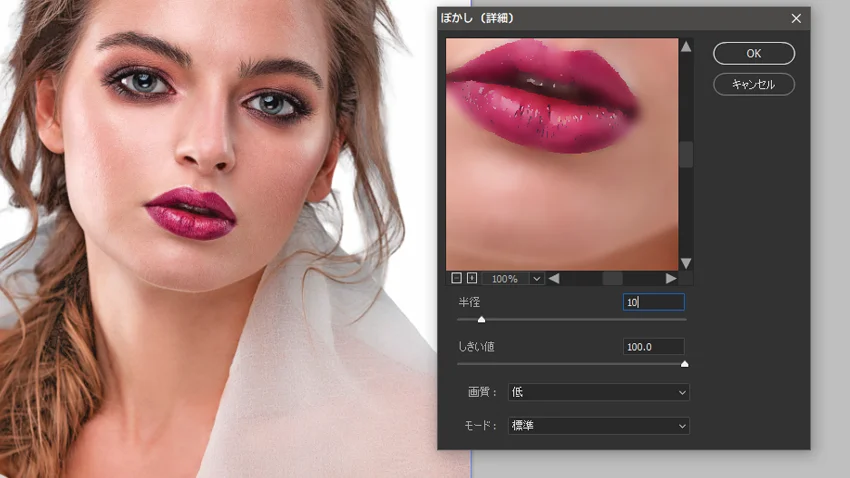
シャドウ・ハイライトの設定
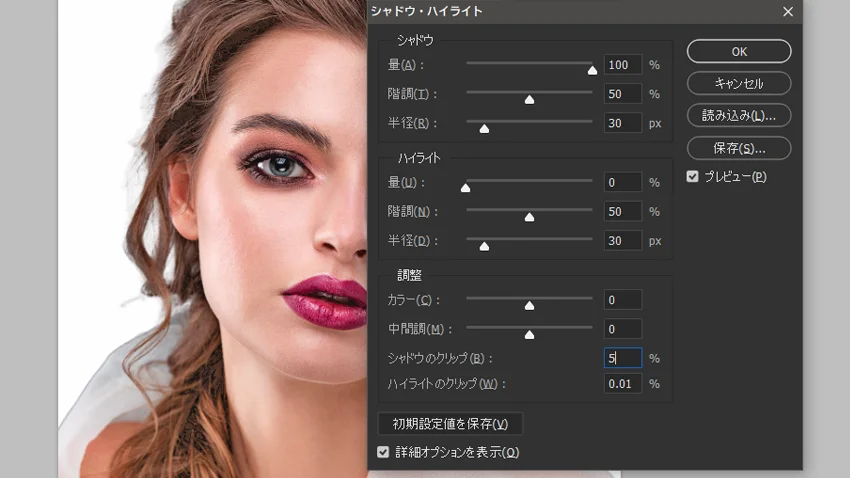
 [ シャドウ・ハイライト] ダイアログで、[シャドウ] セクションの [量] に、100% を入力します。
[ シャドウ・ハイライト] ダイアログで、[シャドウ] セクションの [量] に、100% を入力します。
[半径] に10を入力します。
[OK] をクリックします。




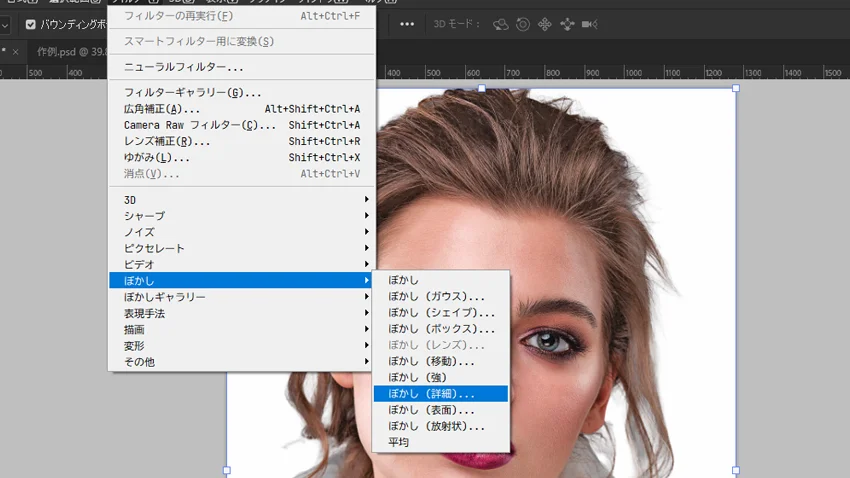
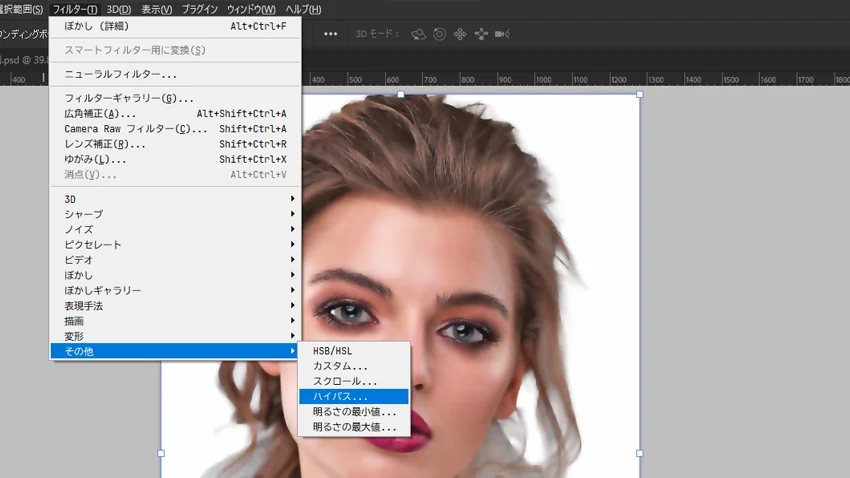
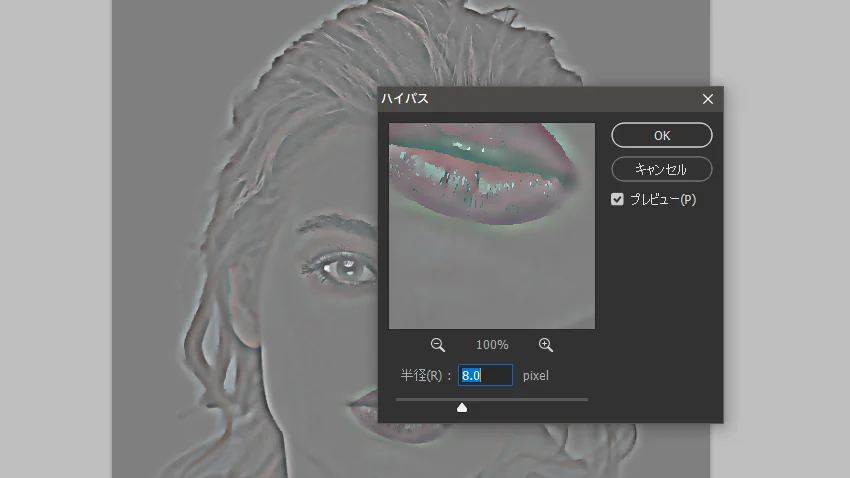
ハイパスフィルターとは
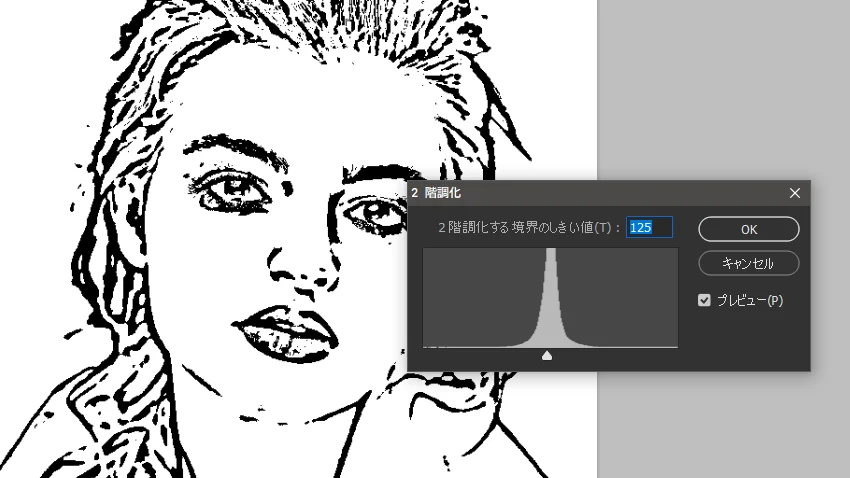
[ 2階調化 ] ダイアログで、[ 2階調化する境界のしきい値 ] に125を入力します。
[ OK ] をクリックします。


クイックマスクで選択範囲を作る
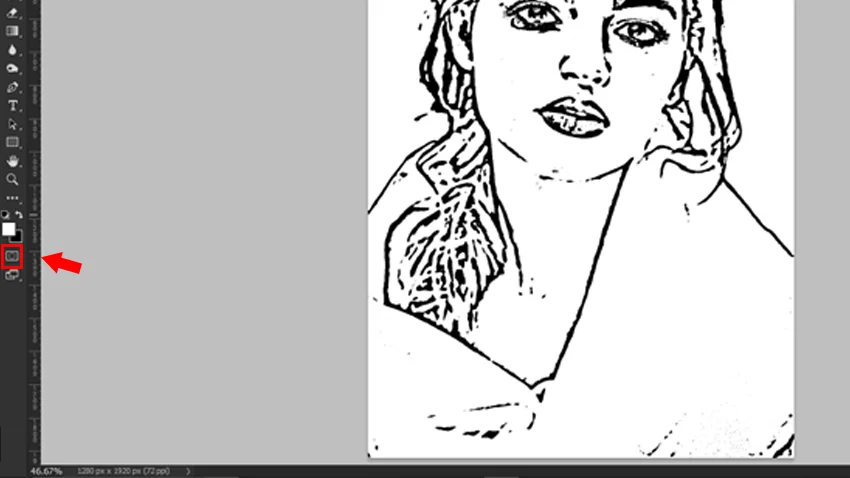
左下のクイックマスクアイコンをクリックします。

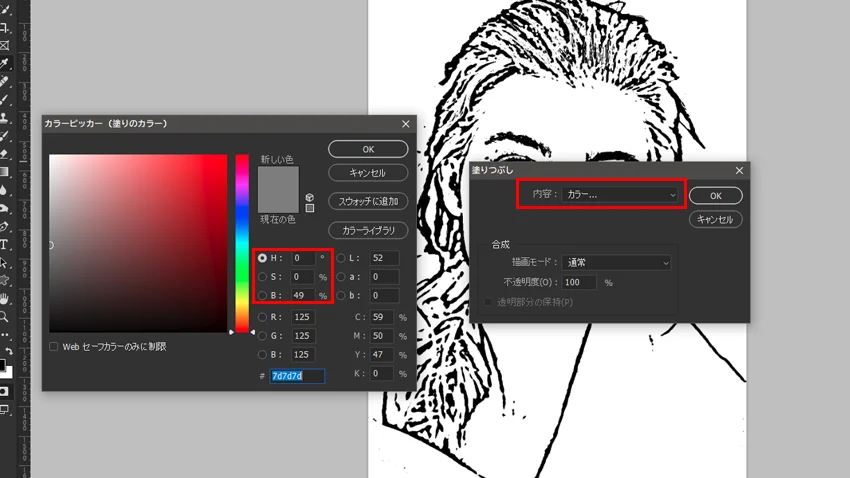
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。
[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ カラー ] を選択します。
[ カラーピッカー ] ダイアログで、[ カラー : H : 0°/ S : 0 % / B : 49 % ] を設定します。
[ OK ] をクリックします。


クイックマスクを再度押して解除します。
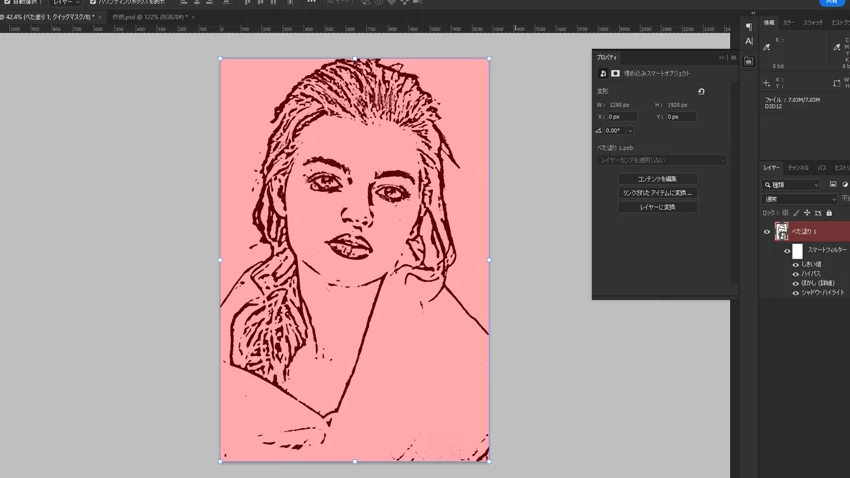
画像描画モードに戻すと、オーバーレイ領域から、選択範囲が作成されます。
いつもは見える破線が見えませんが、実際は選択範囲が出来上がっていますのでご安心ください。
生成開始
ここまで大変でしたが、やっと生成AIの登場です。
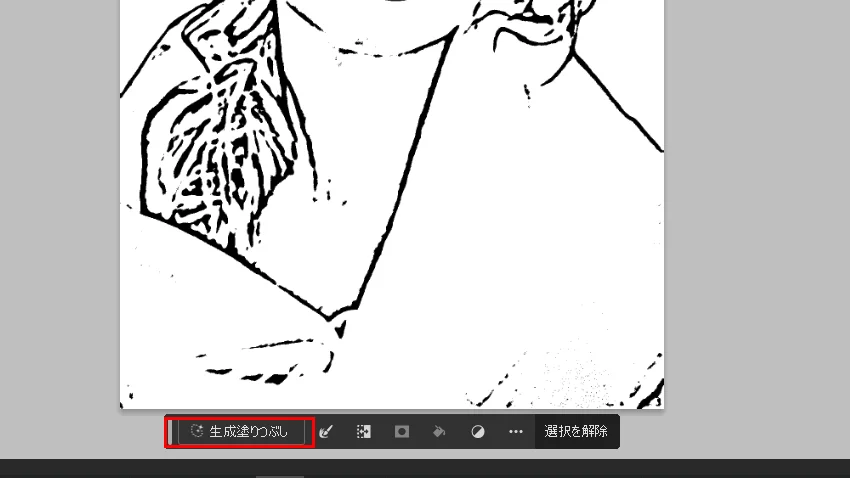
コンテキストタスクバーで、[ 生成塗りつぶし ] をクリックします。

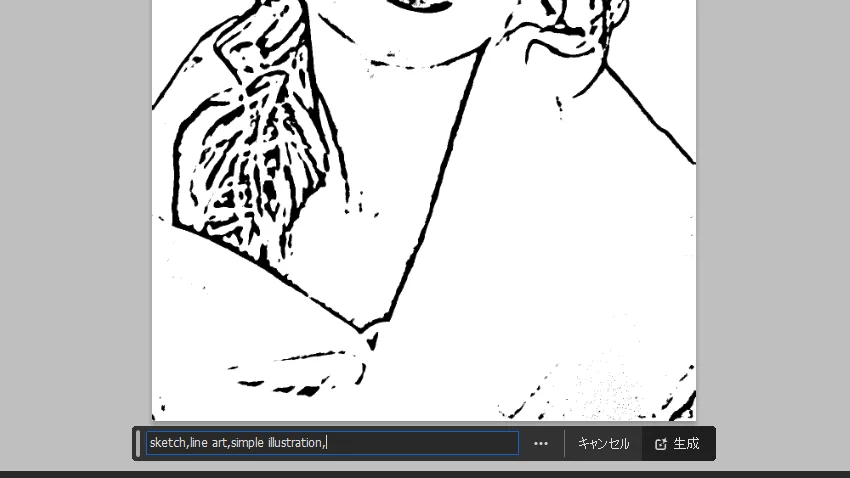
プロンプトが現れますので、テキストを入力します。
sketch,line art,simple illustration
日本語でもできるようですが、あまり精度良くありませんので英訳して試してください。

入力したら右の生成ボタンを押してみましょう。
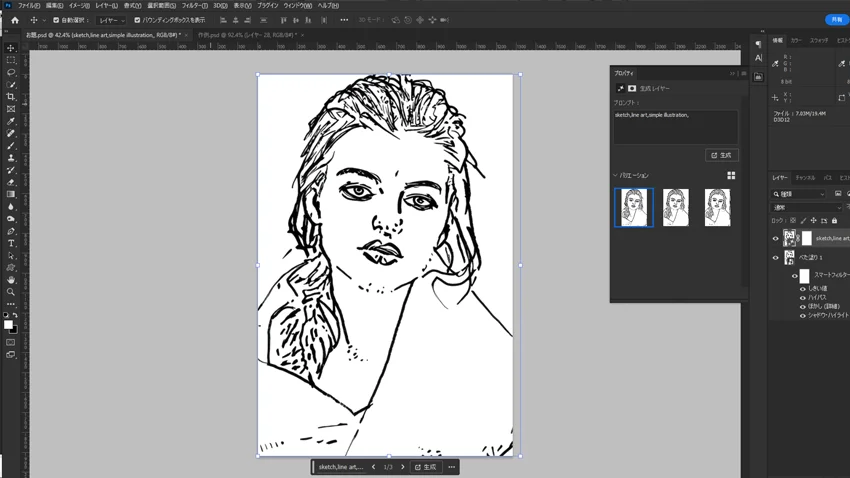
いかがですか、思ってた絵になりましたでしょうか?
右の方に候補が並んでいます。生成AIが違うサンプルを並べてくれていますので、お好きなものを選んでみてください。

いかがでしたでしょうか?
肝心の部分であるプロンプトを、AIが判断できる言葉で入力しないとエラーとなることが多く、まだまだ成長過程なのかなと思いますが、みなさんがプロンプトにテキストを入力するだけで鍛えられていきますので、今後の精度に期待したいところです。
![asology[アソロジー]](https://asology.org/common/img/logo.svg)






