これまで、Photoshopで色々な機能を使ってきましたが、今回は個人的に苦手な「illustrator」を使ってみたいと思います。
お題はテキストを立体化させる
最近の広告デザインをpinterestで検索するとフラットでゆったりとしたデザイン(スペース多め)のものが好まれるようで、使われているテキストも若干のシャドウをかけるくらいでシンプルなものが多いです。

なので、ここはあえてテキストの立体化を試していきたいと思います。
3Dマテリアル
AdobeのIllustratorユーザーガイドには以下のような説明があります。
様々なライトのシナリオで表示されるリアルなテクスチャを使用して、3D 効果、ライト、およびマテリアルを 2D ベクターグラフィックスに適用できます。次に、レイトレーシングを使用してレンダリングすると、リアルな 3D グラフィックを簡単に作成できます。
簡単なのが大好物な私はやるしかありません。

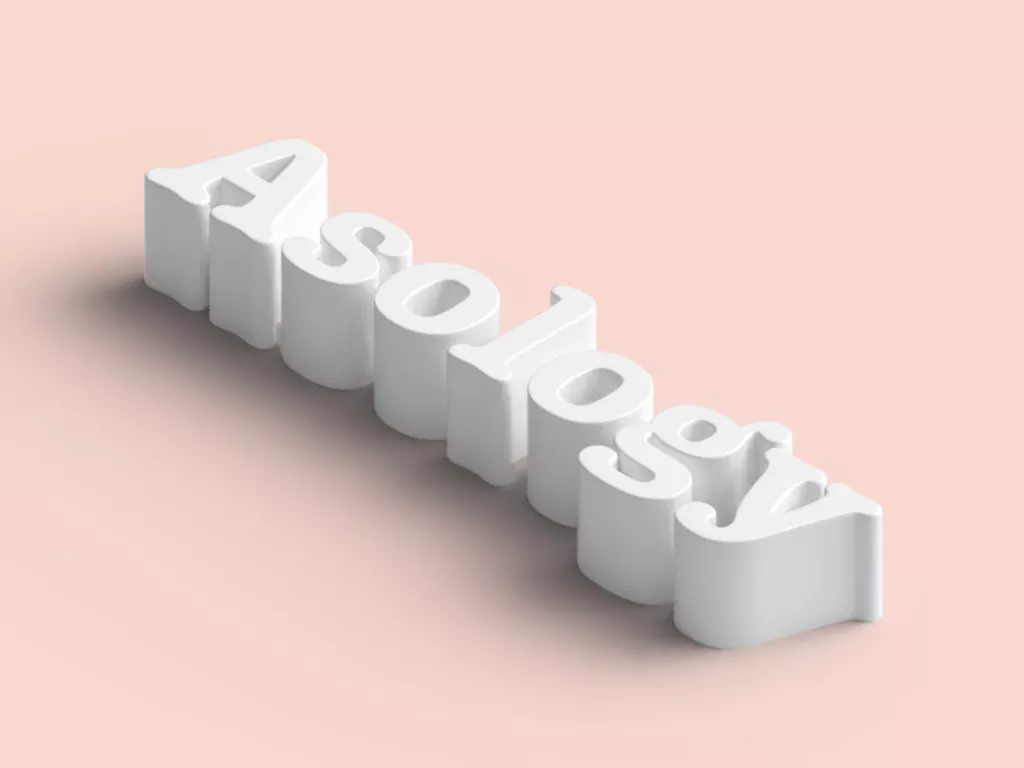
サンプルの 3D ベクターデザイン © 2023 Adobe.
作業開始
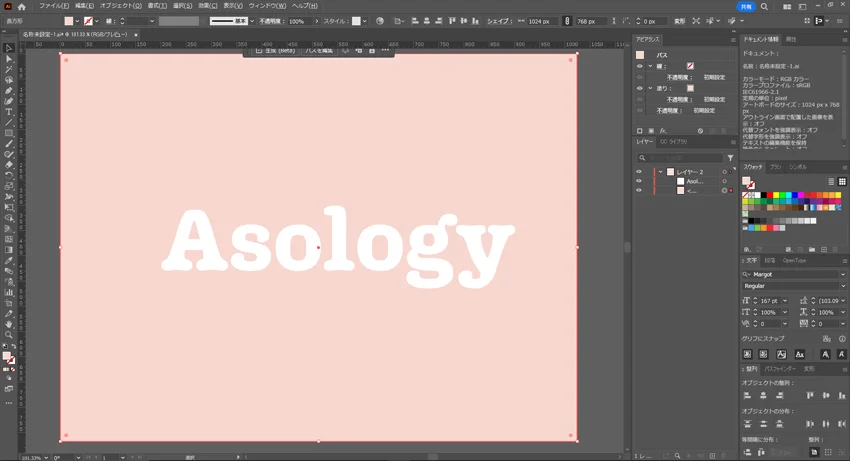
まずは、Illustratorを立ち上げて、お好きな文字を入れます。太めのフォントのほうがわかりやすいと思いますので、お好きな太めのフォントをご利用下さい。
テキストを配置
今回はMargotを使用させていただきました。

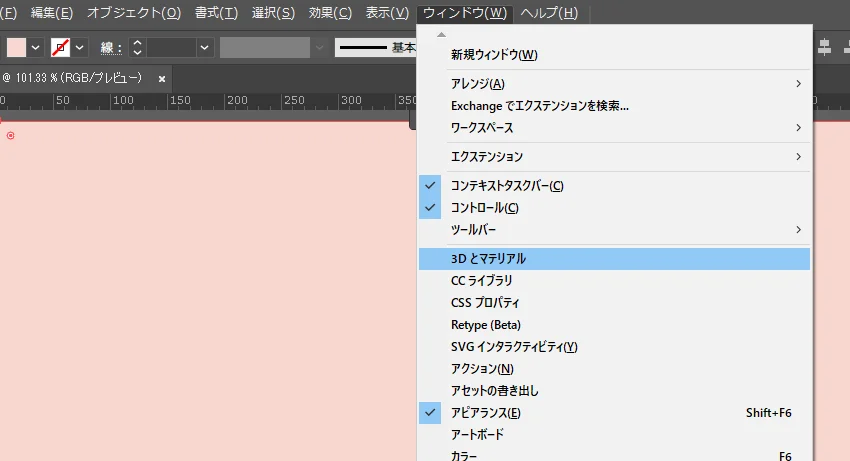
3Dとマテリアル
上部メニューから「ウィンドウ」→「3Dとマテリアル」を選択、「3Dとマテリアル」の設定パネルを開きましょう。

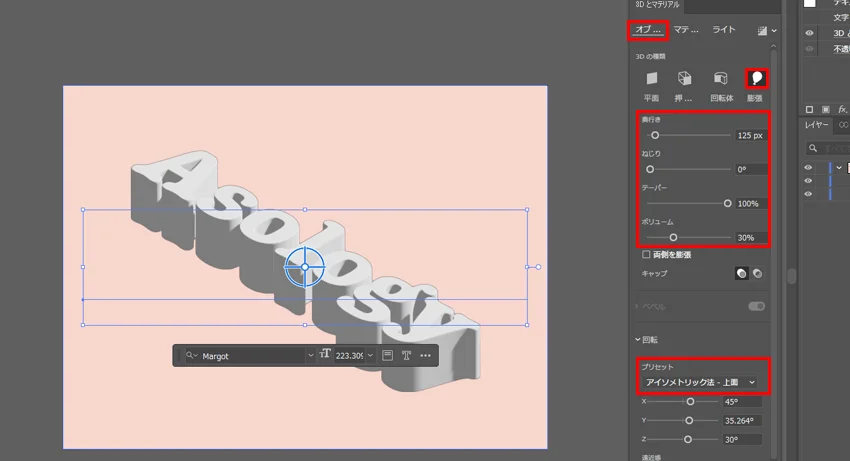
1、オブジェクト
3Dマテリアルの設定画面が開きますので、赤枠の部分を設定していきます。

オブジェクトのタブを選択し3Dの種類で拡張を選択します。
奥行き:125PX
ねじり:0
テーパー:100%
ボリューム:30%
下の回転カテゴリーのプリセットから「アイソメトリック法-上面」を選びます。
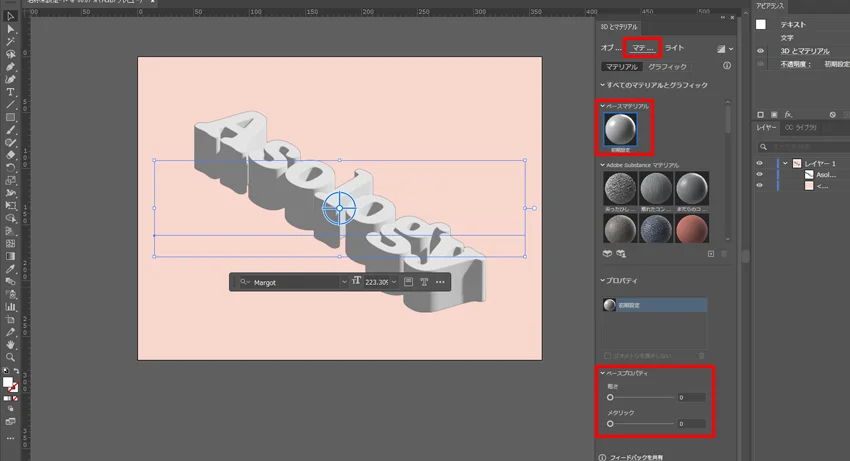
2、マテリアル
次に、マテリアルのタブで以下のように設定します。

マテリアルタブ:ベースマテリアル初期設定
ベースプロパティの欄
粗さ:0
メタリック:0
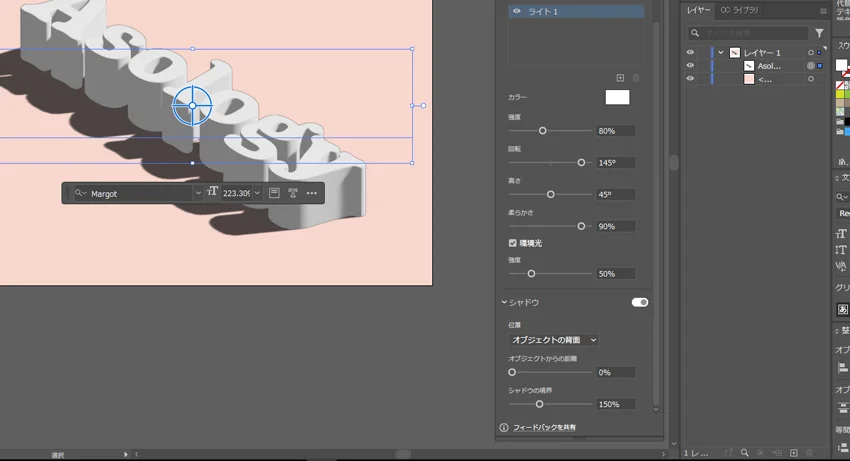
3、ライト
ライトのタブで、高原に関する設定を行っていきます。

カラー : ffffff
強度 : 80%
回転 : 145°
高さ : 45°
柔らかさ : 90%
環境光 : チェック
シャドウ : オン
位置 : オブジェクトの背面
オブジェクトからの距離 : 0%
シャドウの境界 : 150%
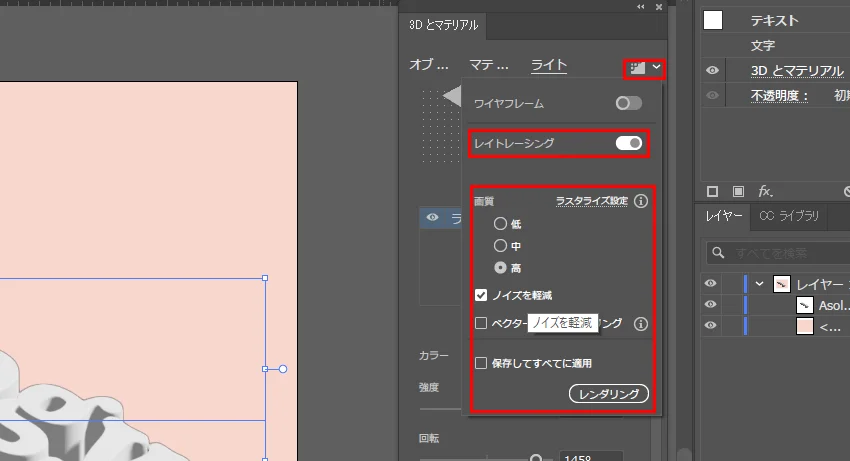
4、レンダリング
右端のレンダリングボタンの下向き矢印を押してレンダリングの設定をしましょう。

レイトレーシング : オン
画質 : 高
ノイズを軽減 : チェックします
最後にレンダリングボタンを押します
PCのスペックにより時間がかかります。
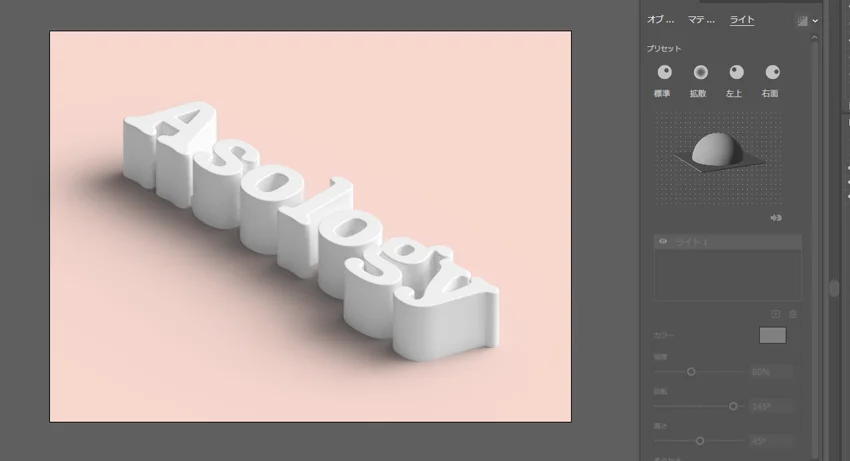
5、完成


今回はあまり使われなくなった文字の3D化に挑戦してみました。ちょっと楽しかったので、マテリアルのタブにあったテクスチャで遊んでみました。
金箔貼り

レンガ(ゴールデンドーン)

イラストレーターとのお付き合いは長いのですが、どうしてもPhotoshopの感覚的な操作ができないところが苦手です。何かオブジェクトを端にに揃えたいときもPhotoshopのように決まらない感じがするのは私だけでしょうか?
まだまだ、修行が続きそうです。
![asology[アソロジー]](https://asology.org/common/img/logo.svg)



