Illustratorと生成AI
今や生成AIの話題が出ない日は無いと言ってもいい世の中となりました。
Photoshopを使った生成AIの利用についても数件書かせていただきましたが、今回はIllustratorで使用で生成できる機能をみていきたいと思います。
テキストだけでオブジェクトを生成してみる。
まずは言葉(プロンプト入力)だけでベクター形式のグラフィックを生成してもらいます。
まずは、Illustratorを開きましょう。
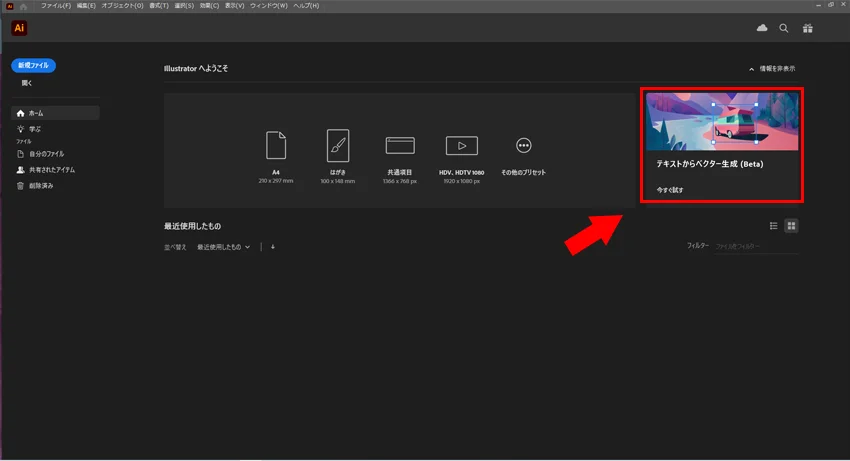
今回はトップページあったサンプルデータを使います。
「今すぐ試す」をクリックしてみましょう。

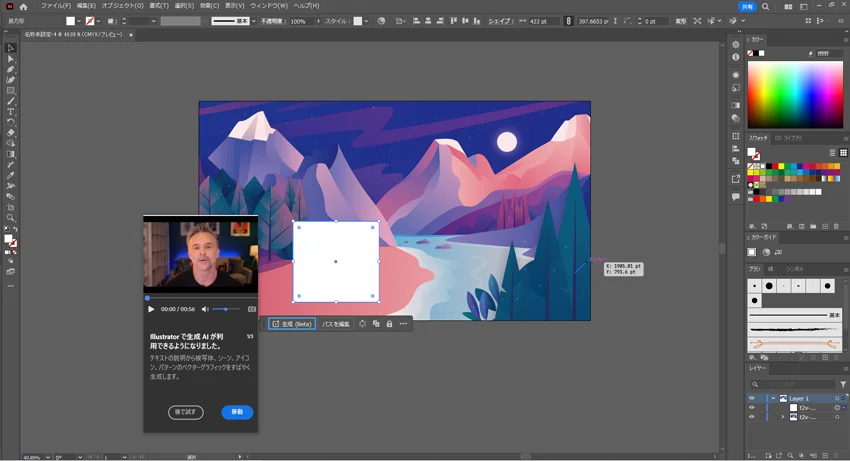
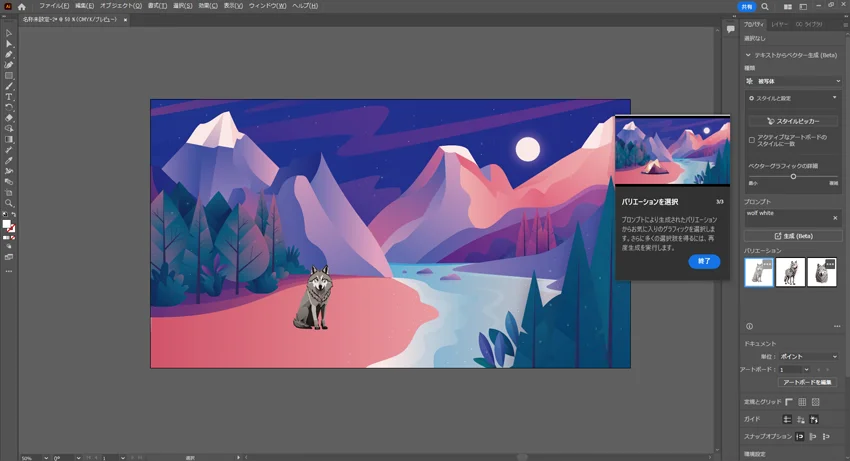
すると、月夜に照らされた山と川や森が描かれたイラストの上に白い長方形オブジェクトとAdobeのおじさんのガイド動画らしきものがあります。

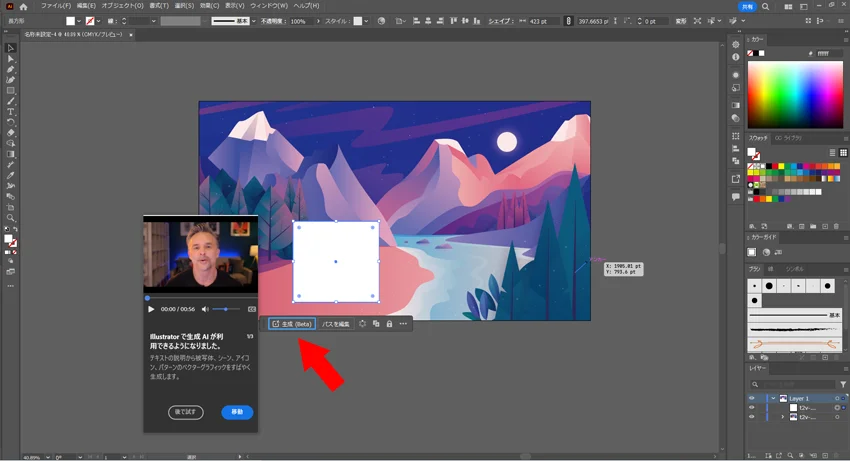
どうやら、Photoshopの生成と同じようにオブジェクトの下のボタン(生成(Bata))をクリックすればよいようです。

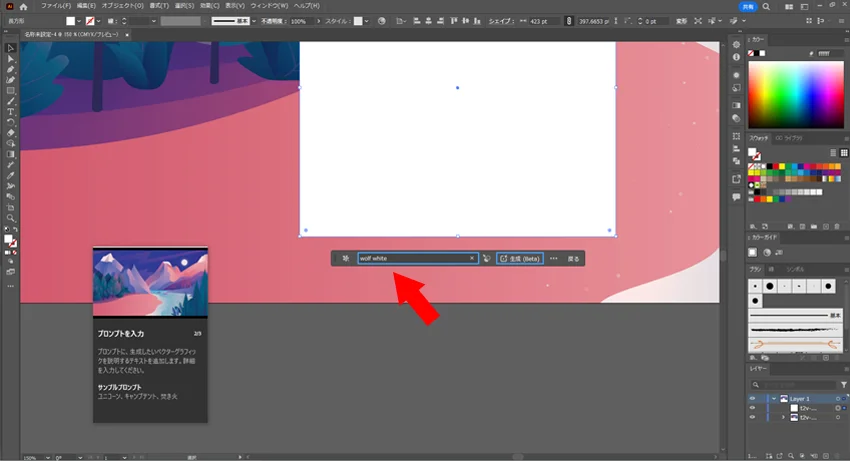
押して見ると、Photoshopと同じプロンプトが現れました。

プロンプトにテキスト入力
早速入力してみましょう。ふと思いついたのがオオカミだったので、Wolf(オオカミ)、White(白)と入れてみました。
結果
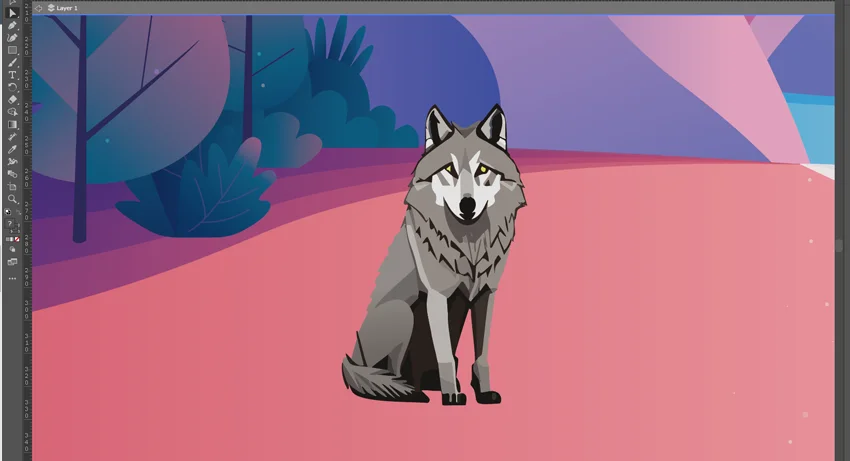
白い狼にはなれなかったみたいですが、銀狼が描かれたようです。すでにあった山や木々に沿ったタッチで生成されています。もちろんベクターで書かれていますので、拡大縮小もスムーズですし配色を変えることもできます。


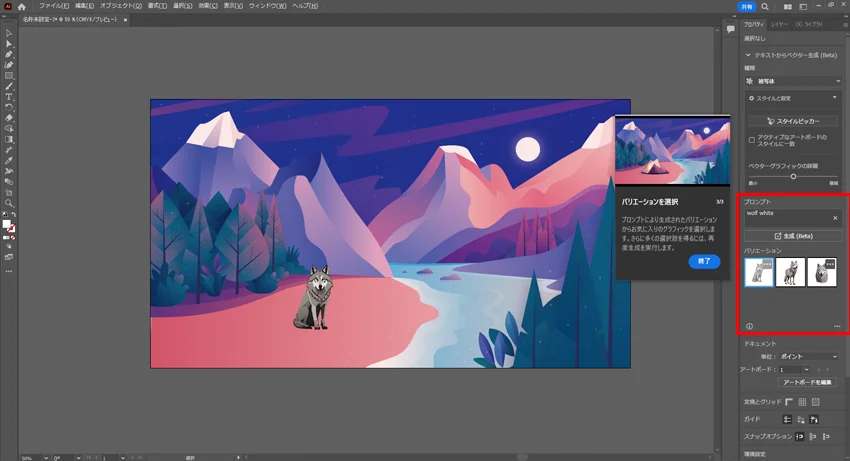
また、右のパネルには候補(バリエーション)が表示されています。気に入ったオブジェクトが生成されていないときには、生成ボタンを押せば更に3つの候補が生成されます。

生成再配色
イラストレーターで作品を作る時に、いつも悩むのはどんな色(配色)で描いていくのか迷いますよね。そんな時に役立ちそうなAI機能が搭載されています。
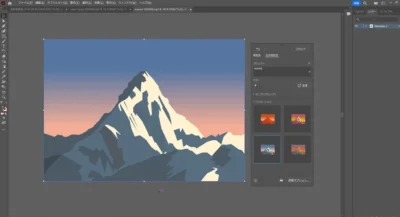
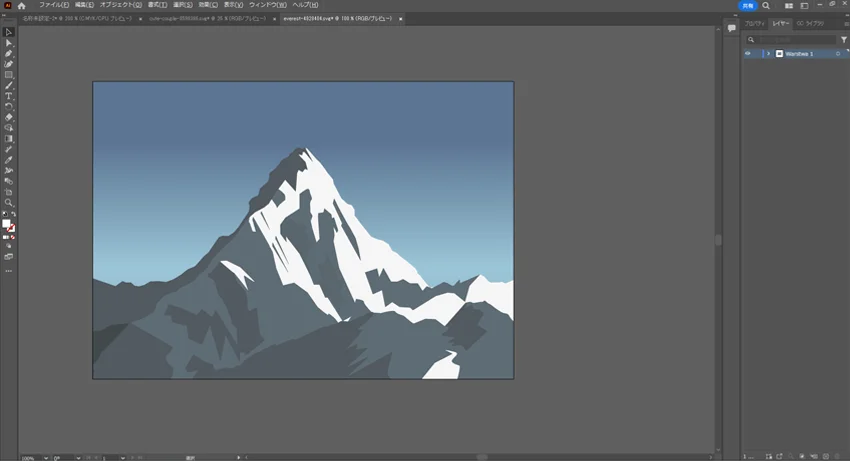
冬山(マッターホルンぽい)のベクター画像がありましたので、使わせていただきます。いつも使わせていただいている、pixabayさんからお借りします(https://pixabay.com/vectors/everest-czomolungma-himalayas-4828404/)

使い方は簡単です。
- 選択ツールでオブジェクトを選択します。
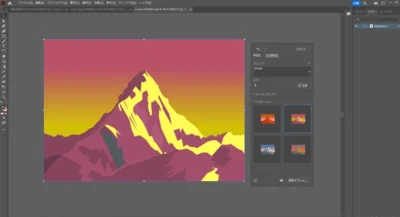
- 上部のメニューから編集⇒カラーを編集⇒生成再配色と選択していきます。

- プロンプトを入力して生成ボタンを押します。
同時に候補が3つ生成されますので、ステージに生成されたものが気に入らなければそちらから選ぶこともできますし、再度生成させることもできます。
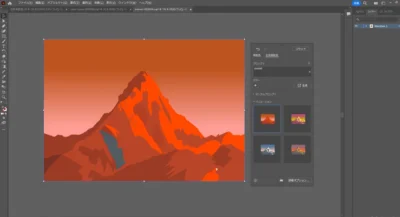
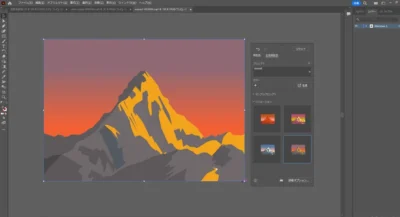
今回は、夕日(Sunset)に照らされた山肌をAIに作っていただきました。
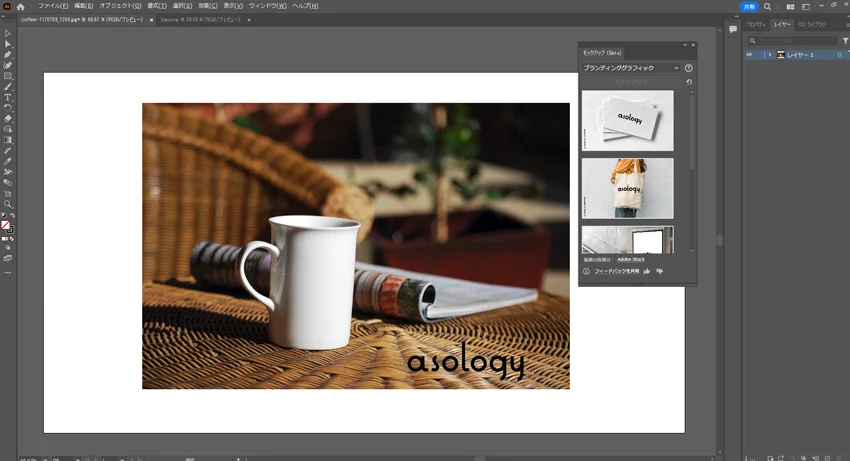
モックアップの作成
商品のパッケージにロゴを貼り付けたりするのも簡単にできてしまいます。(現在はBeta版なのでインストール作業が必要です)
下の白いカップにasologyの文字を入れてみたいと思います。

こちらも難しくありませんのでチャレンジしてみて下さい。
- 選択ツールでベクターオブジェクトと画像(写真)の2つをまとめて選択
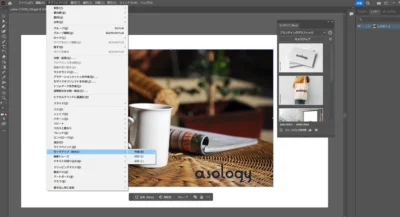
- 上部のメニューからオブジェクトを選択
- モックアップをクリック
- 作成

- ドラッグで位置を調整

籐のテーブルにものせてみましたが、ちゃんと凸凹にあわせて配置してくれました。

今回のアップデートでは、ご紹介した機能の他にも、アンカーポイントの数を減らしてパスのスムーズ化をしてくれたり、画像の中のフォントを検索して書き換えてくれるRetype、CADの寸法入力のようにオブジェクトの幅、オブジェクト間の間隔、角度や径を測定したり寸法値入力ができる寸法ツールが搭載されています。もしかしたら年度末の作業の助けになるかもしれませんね。
皆様も一度お試し下さい。それでは・・・
![asology[アソロジー]](https://asology.org/common/img/logo.svg)