公的機関のサイトを構築する際などに、稀に「リンクしたファイルのファイル容量を併記してほしい」という要望がある場合があります。
そんなときに簡単なスニペットで実装できるコードをご紹介。
やりたいこと
下の図は、文字列にPDFへのリンクを設定したものですが、多くの場合は左のように単純に色が変わるといった形で、デフォルトもしくはCSSによる設定がなされていると思います。
今回は、右のように同じリンク設定でも[容量]が文字列としてオシリに追加され、PDFアイコンまで表示されるようにしてみましょう。
まずはPDFアイコンの自動追加
こちらは個人的にはメンテナンス性を考慮してjavascriptとCSSで実装していますが、後述するPHPでまとめてやってしまってもかまわないかと思います。
javascript
まだまだ使われているjqueryを使います。ページのロードが完了したタイミングで、ソースの中からpdfへリンクしている箇所を見つけ、「.pdfLink」というクラスをaタグに追加しています。
こちらは、全ページで共有している外部jsなどに書き込んでおくと良いでしょう。
$(document).ready(function(){
$('a[href$=".pdf"]').addClass('pdfLink');
$('a[href$=".pdf\n"]').addClass('pdfLink');
});
CSS
こちらも共有しているcommon.cssなどに追加しておきます。アイコンはAdobeでダウンロードできますよ。
.pdfLink {
background: url(icon_pdf.png) no-repeat right center;
padding-right: 22px;
margin-right: 5px;
display: inline-block;
}
aタグに対して付与するのですが、右側に余白を設けてそのスペースにアイコンを表示させます。リンク文字列途中での改行を回避したり、あとに続く文章がある場合に右側に少し余白を設けるためにdisplay: inline-blockにしてmarginを設定しています。
この時点でこんな感じになりました。
ジャックとピニャコラーダの部分ですね。
本題の自動ファイル容量表示
こちらはプラグインなどは使用せず、テーマファイルのfunction.phpにコードを追加します。
function.php(コピペでOK)
dispFileSizeという関数を作り、フィルターフック「the_content」で実行させています。
3行目はファイルにリンクしている箇所を拾ってくるための正規表現ですが、pdf以外もついでに色々と追加しています。
続いて検索置換でコールバック関数を利用します。先程のパターンを元に検索し、ファイルのURL を取得していますが、8行目でURLはABSPATH(サーバパス)に変換しています。
これは次の行でPHPの関数「filesize()」を使う際にABSPATHでないと容量を取得できないためです。
容量表示のための単位についてはWordPressの関数「size_format()」を使ってフォーマットしています。
最後に全部くっつけて置換して終わりですね。
function dispFileSize($content) {
global $post;
$pattern = "/<a(.*?)href=('|\")([\w\/:%#\$&\?\(\)~\.=\+\-]+?).(pdf|doc|docx|xls|xlsx|rtf)('|\")(.*?)>(.*?)<\/a>/";
echo preg_replace_callback(
$pattern,
function ( $matches ) {
$fileURL = $matches[3].'.'.$matches[4];
$filePath = str_replace( home_url('/'),ABSPATH,$fileURL );
$pubSize = size_format( filesize( $filePath ) );
return '<a'.$matches[1].'href='.$matches[2].$matches[3].'.'.$matches[4].$matches[5].$matches[6].'>'.$matches[7]."[".$pubSize.']';
},
$content
);
}
add_filter('the_content', 'dispFileSize');
コードは短くシンプルなので簡単に設置できて希望の結果が得られると思います。
冒頭でも述べたように、アイコン表示もPHPに書いてしまって構わないと思いますが、わざわざアイコンを表示しなくても、文字だけで[PDF:123KB]と書いてしまってもいいかもしれません。
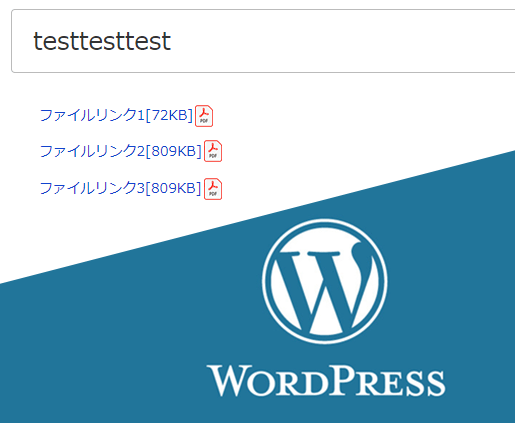
結果は以下のようになりました。
- 実装は自己責任でお願いします。