戻り梅雨という言葉がピッタリの天候です。窓から外の様子を見ることが多かったので、今回は雨に濡れた(曇った)窓の画像にテキストを配置することを試してみたいと思います。
準備(素材)
今回の作業では2つの画像を使います。今回もpixabayさんの画像を使いっていきます。(いつもお世話になってます。)
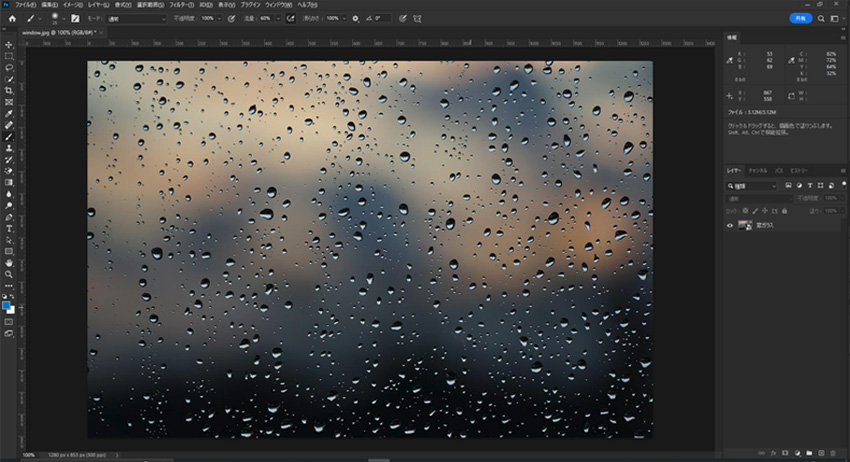
□水滴の付いた窓の画像
加工工程
水滴の付いた窓の加工
①まずは、水滴の付いた窓の画像から加工していきます。Photoshopを起動したら画像を開きます。

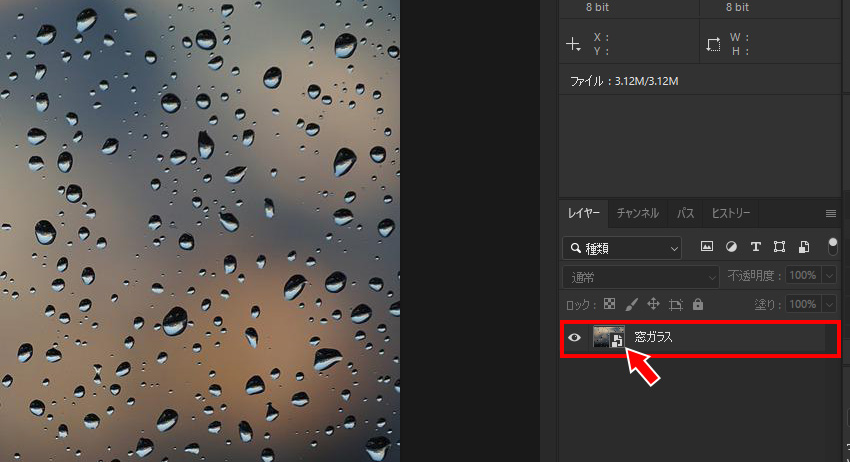
②いつものようにスマートオブジェクトに変換します。水滴の付いた窓の画像のレイヤーを選択し、右クリックすると「スマートオブジェクトに変換」という項目がありますのでクリックします。

■スマートオブジェクトとは
画像のサイズを調整などのために、一度でも縮小させた後に元のサイズに戻そうとすると画像が劣化します、また、様々なフィルターなどを適用し色味などを調整すると、再調整が難しくなりますが、スマートオブジェクトに変更してから調整を加えると対象レイヤーの下に項目が追加され後で調整を入れることが可能となります。とっても便利です。
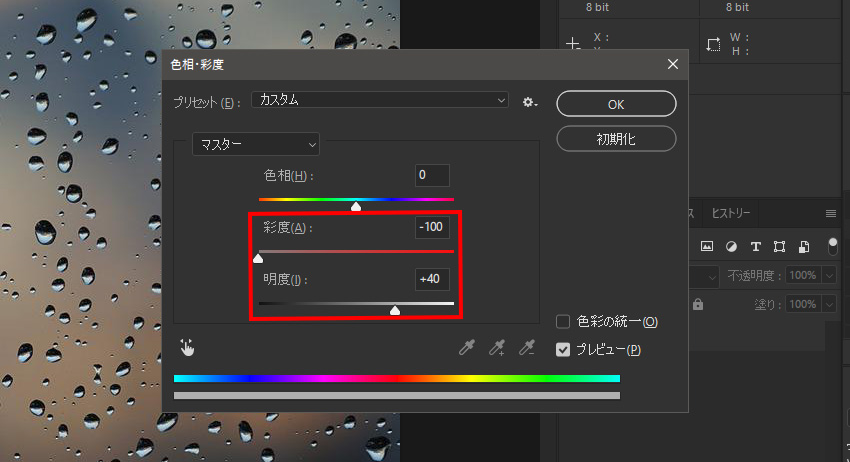
③上部のメニューから[イメージ]>[色調補正]>[色相・彩度]を選択してください。
ショートカットはcommmand (control)+Uです。

まず、彩度については「0」、明度については「40」としました。ガラス窓の加工はここで一旦終わります。
次に進みます。
夜の街の画像を加工
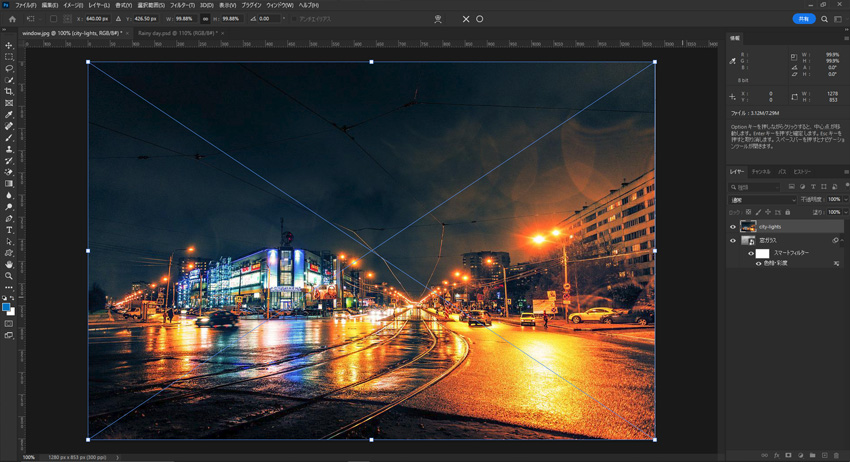
④夜の街の画像の加工を始めます。
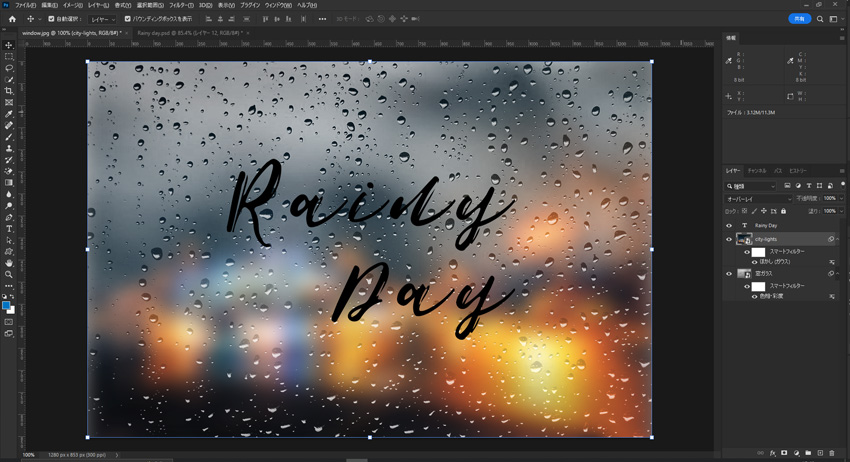
前工程のガラス窓の上に夜の街の画像をのせます。

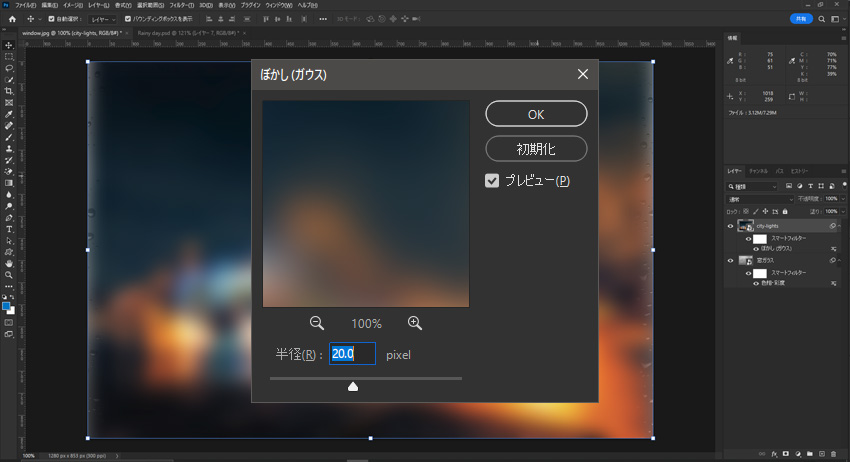
⑤上部メニューから[フィルター]>[ぼかし]>[ぼかし(ガウス)]を選択します。
ここでは半径を「20pixel」に設定しました。

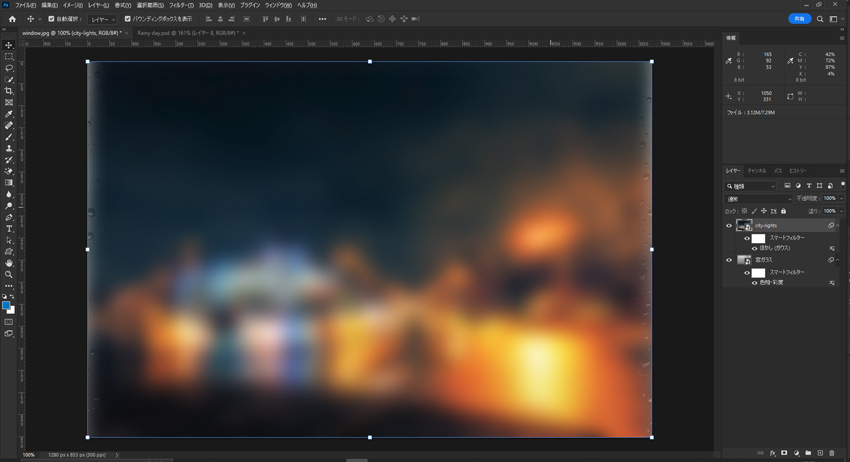
ボケボケの画像になりました。

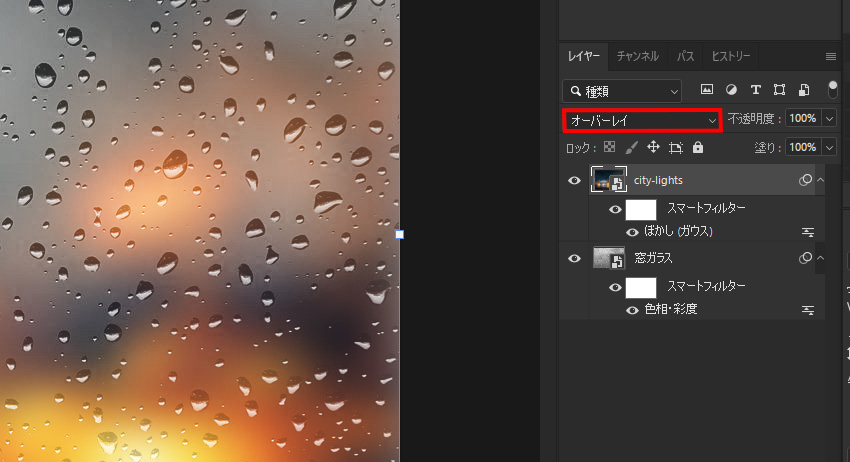
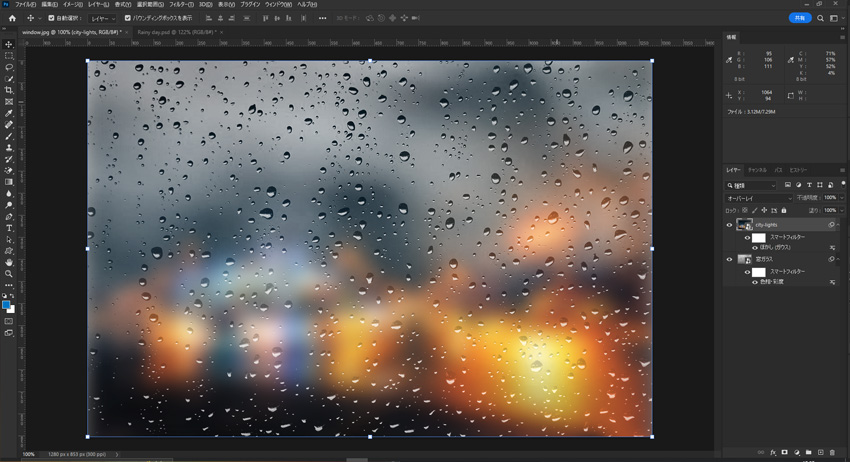
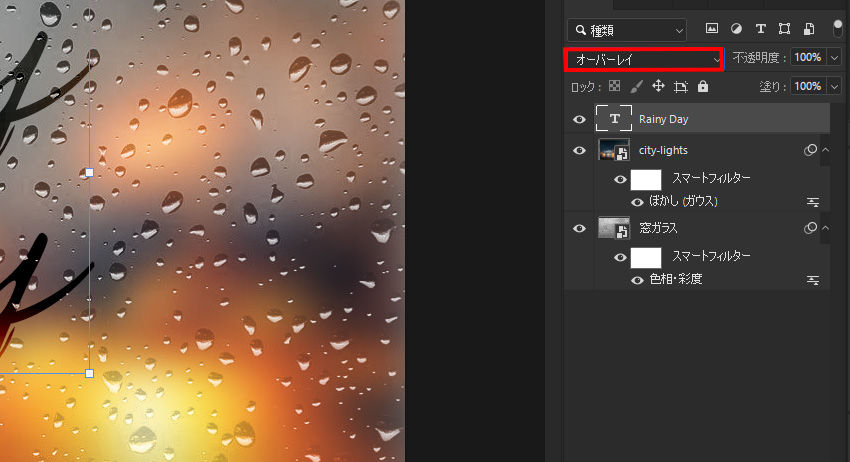
⑥背景のレイヤーが選択されていることを確認してレイヤーの描画モードを「オーバーレイ」に変更します。

なんかいい感じに重なったと思います。
■オーバーレイ
下のレイヤー色が暗い色だと「乗算」、明るい色だと「スクリーン」のモードが適用されます。結果色の見た目は、全体的に彩度が変わって見えます。
・オーバーレイの活用例
オーバーレイを使用してレイヤーを重ね合わせる際、互いのレイヤーの彩度がある場合には、全体が鮮やかになりすぎてしまうことが多くなりがちです。そのため、レイヤーの不透明度をうまく調節しながら作ることがポイントとなってきます。
すごく面白い効果が生まれますので試してみてください。

一旦ここで画像の処理は終了です。次はテキストを入れていきます。
テキストを加工
⑦お好きなテキストを入れてみましょう。今回は窓ガラスを指でなぞったような表現をしたいので、手書き風のフォントを探してインストールしておきました。


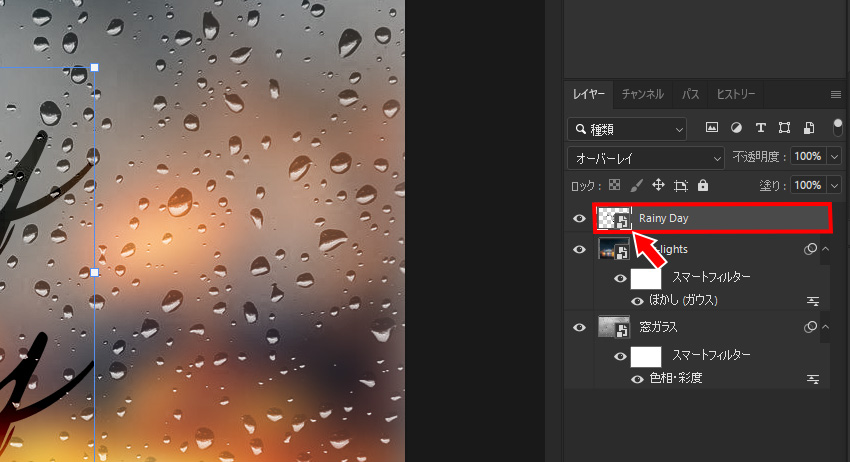
⑧テキストの色は「黒」にします。またテキストレイヤーの描画モードを「オーバーレイ」に変更します。


⑨テキストレイヤーを「スマートオブジェクト」に(レイヤーの上で右クリックすると選択できます)変更します。

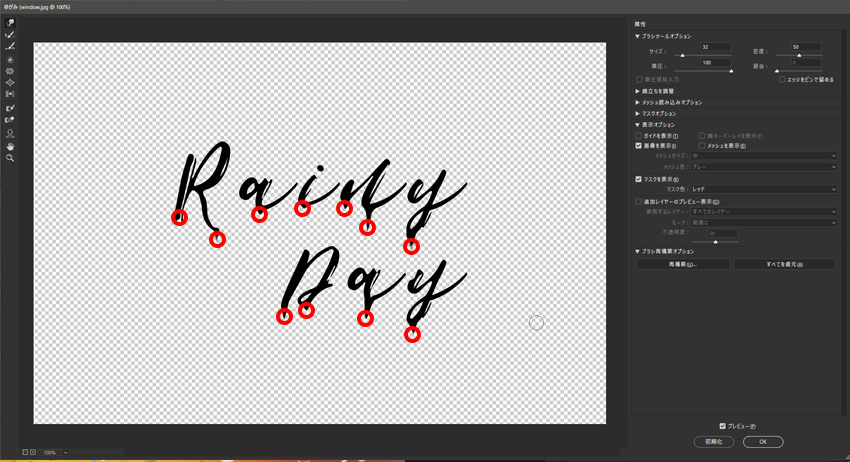
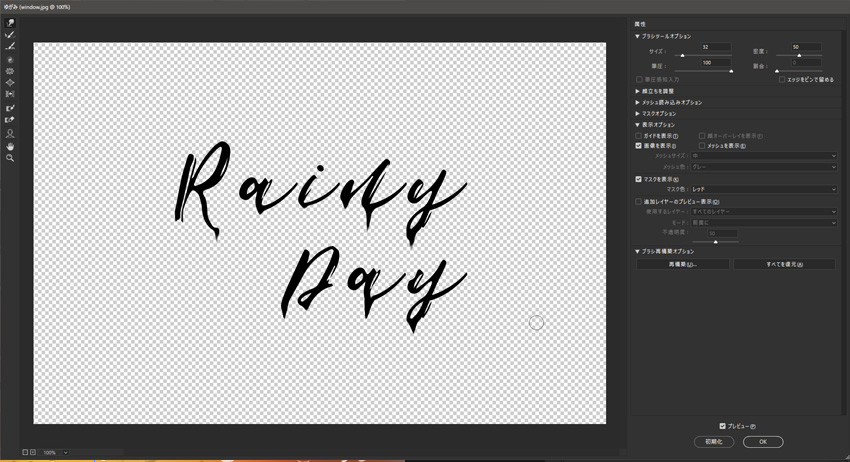
⑩今度は水滴で滲んだ感じにテキストをいじりたいと思います。上部メニューから[フィルター]>[ゆがみ]を選択します。
ウィンドウ上にテキストのみが表示されますので、丸いカーソルで文字の下部を下にドラッグして水滴がたれていく感じにしてみましょう。最後にOKをクリック。


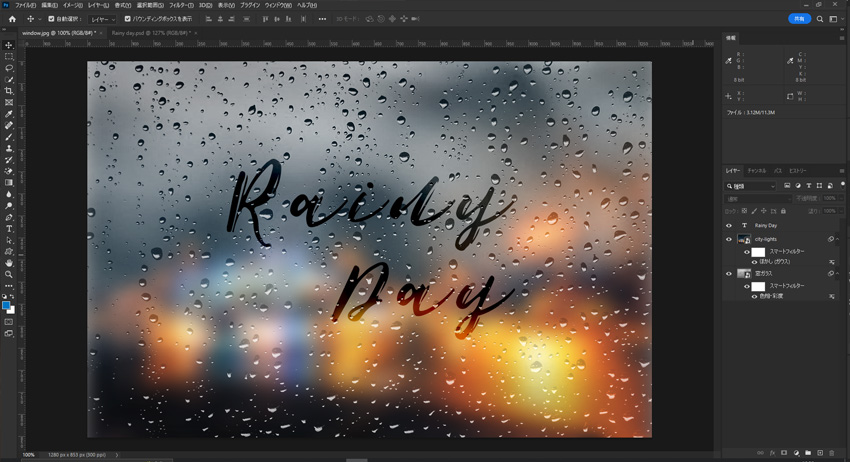
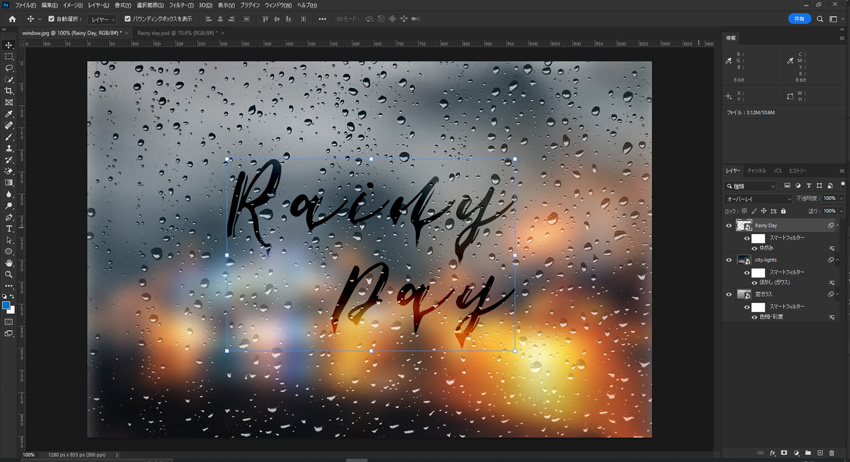
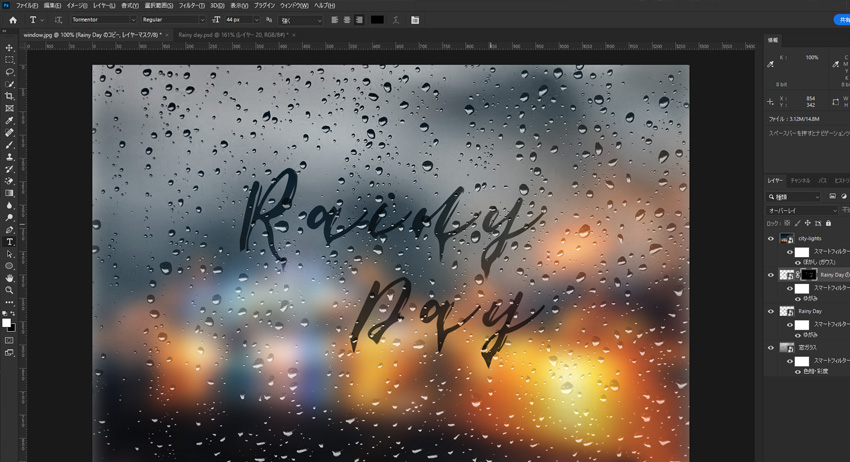
⑪テキストのレイヤーを一つ下に移動します。夜の街の画像の下になります。
テキストレイヤーの不透明度を少し下げたほうが良いように思いますので80%まで下げました。

完成
もう少し太めのフォントを選ぶべきだったかもしれませんが、ヨシとしましょう。


⑫テキストが読みづらいようでしたらマスクで調整してみましょう。
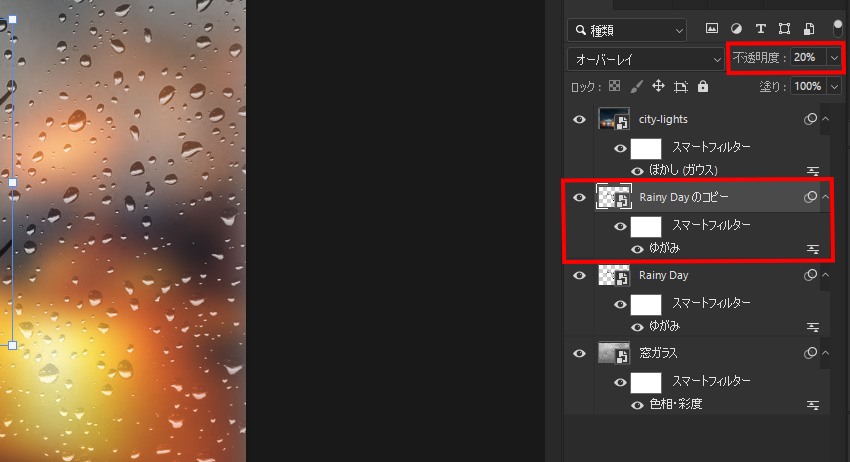
テキストレイヤーを複製します。ショートカットはcommmand (control)+Jです。
ここでも、不透明度を下げておきましょう。少しだけ黒くなれば良いので不透明度を20%にしておきました。

⑬マスクで黒くしたいところだけをブラシでなぞります。
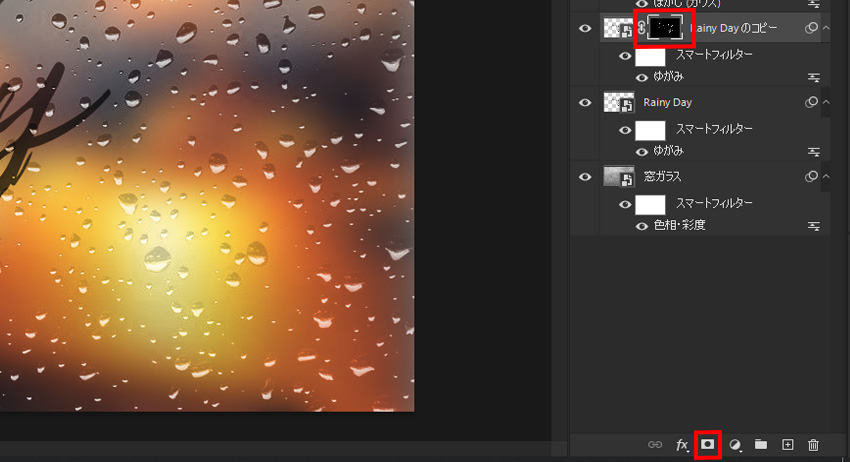
まず、レイヤーパネルの下にあるマスクのボタンを「Alt」を押しながらマスクのボタンを押します。
すると、テキストのレイヤーが黒でマスクされます。
あとは、「白のブラシ」で、黒くしたいところ(見えづらいところ)をなぞっていくだけです。ブラシはソフト円ブラシを使って文字サイズに会うブラシサイズでなぞっていきます。


更新後

以上で、すべての工程は終了です。あまり難しい操作はなかったと思います。今回水滴の付いたガラス窓で試してみましたが、拡大すると少し違和感があるように思いました。パッと見は分からないのですが・・・・
背景の画像なども変更して色々と試してみたいと思います。
![asology[アソロジー]](https://asology.org/common/img/logo.svg)





