其の二 布に文字をなじませる
前回は、雨に濡れる窓ガラスにテキストを入れてなじませてみましたが、今回は背景をシワの付いた布に買えてテキストをなじませることにチャレンジしてみます。
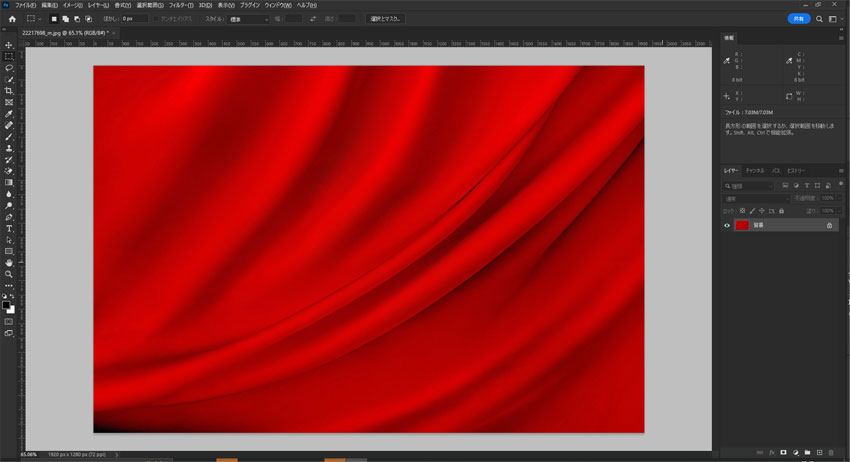
今回使う画像はこちらの赤い布です。
波打つシワに文字を合わていきます。Photoshopって恐ろしい子です。
今回は写真ACさんの画像を使用させていただきました。
写真素材:流れのあるシルクサテン_背景【521】
まずはPhotoshopで画像を開きます。
いつものようにスマートオブジェクトに変換しておきましょう。

■スマートオブジェクトとは
画像のサイズを調整などのために、一度でも縮小させた後に元のサイズに戻そうとすると画像が劣化します、また、様々なフィルターなどを適用し色味などを調整すると、再調整が難しくなりますが、スマートオブジェクトに変更してから調整を加えると対象レイヤーの下に項目が追加され後で調整を入れることが可能となります。とっても便利です。
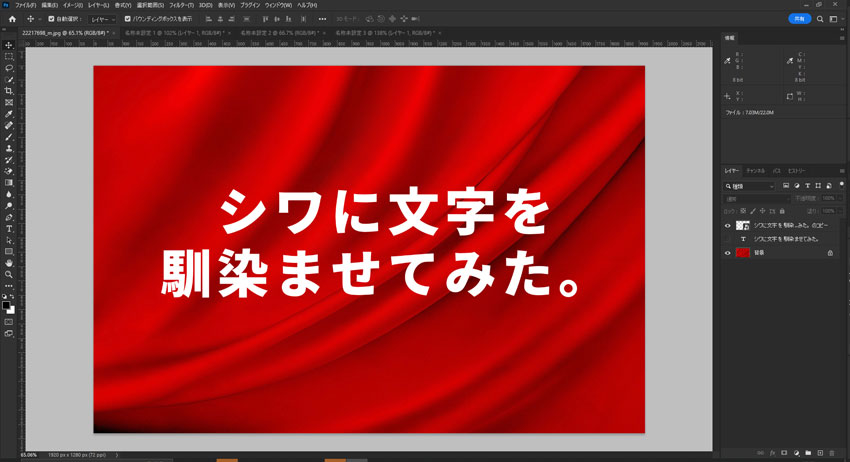
テキストを入れる
左に並んだパネルから文字ツール(Tのアイコン)でお好きな文字を入れましょう。

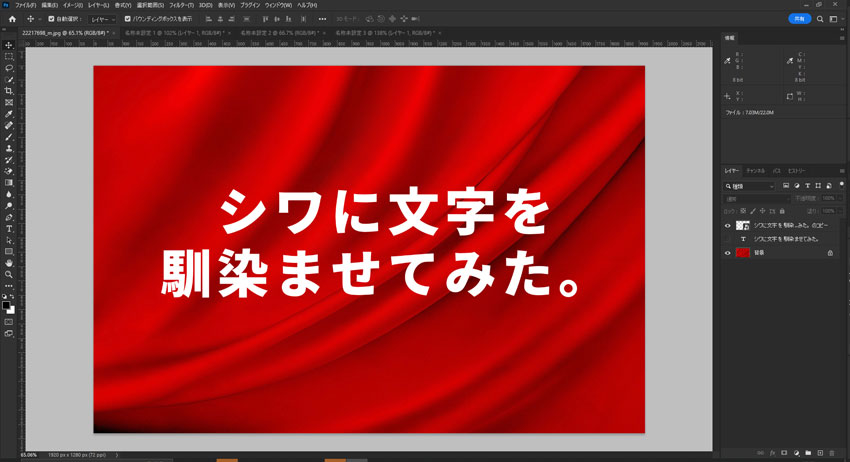
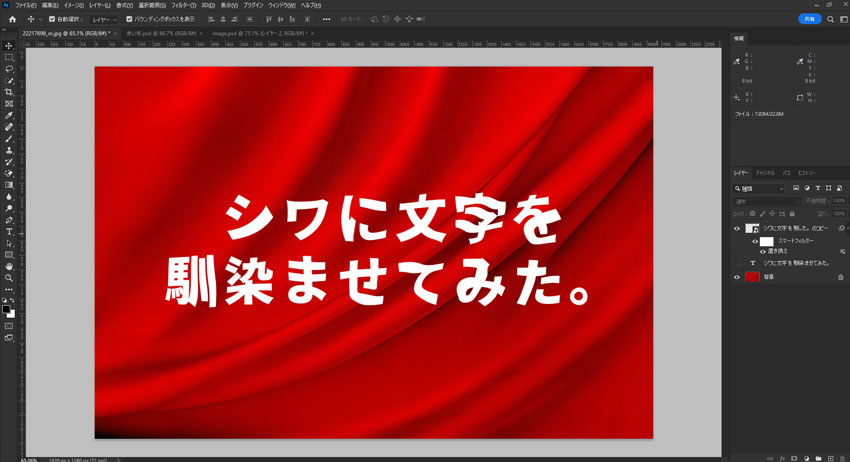
自分は何も思い浮かばなかったので、タイトルじみた文字を入れてみました。
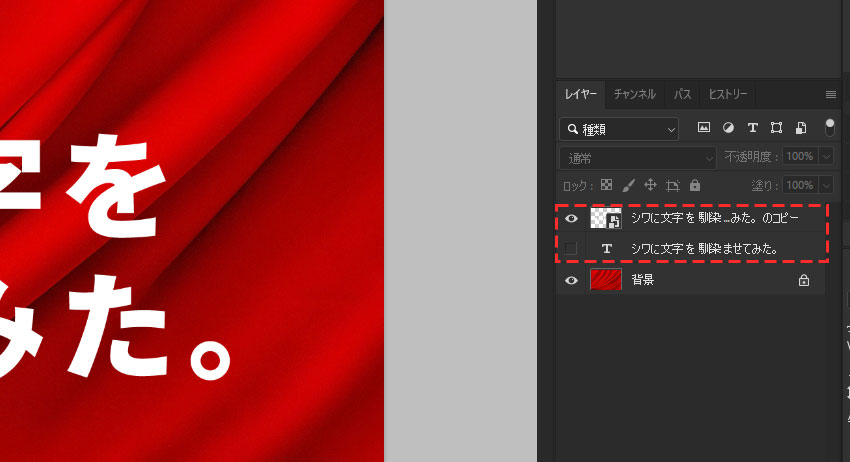
ちなみに使用したフォントは源ノ角ゴシックのHeavy、サイズは180px、行間は100にしてます。ここでもテキストをスマートオブジェクトに変換しておきますが、変換後は文を編集できなくなるので、コピー(レイヤーを選択してCtrl+J)したものをスマートオブジェクトとして使用します。
下にあるテキストレイヤーは目のマークをクリックして非表示にしておきましょう。

背景レイヤーの複製
次に背景の処理に移っていきます。
背景のレイヤーの上で右クリックして、出てきたメニューの中から[レイヤーを複製]を選択します。
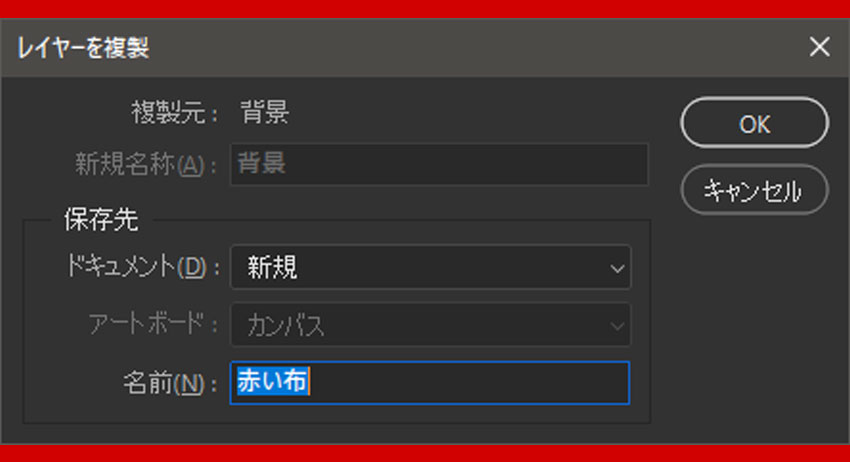
表示された設定ダイヤログを設定します。
・保存先を新規
・名前をつけます(ここでは赤い布としました。自分が分かれば、なんでもいいです。)
最後に[OK]をクリックすると新規のPSDデータが開きます。

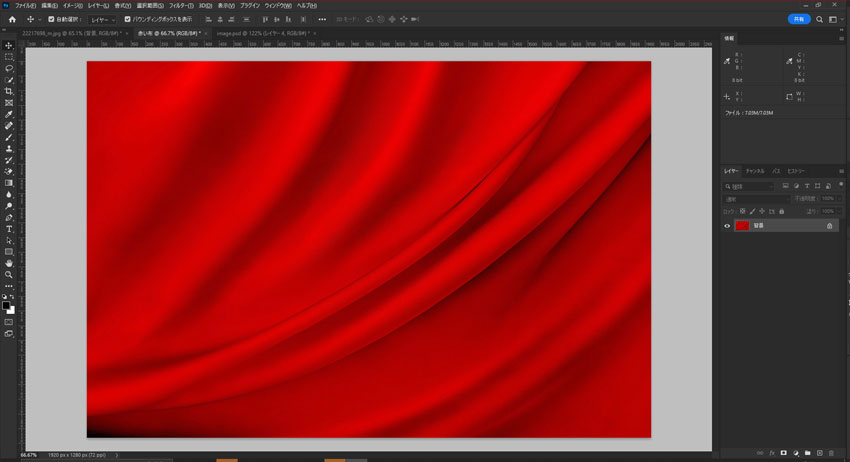
新規ウィンドウで作業開始
新しく開いたウィンドウ上で作業を開始します。
このウィンドウ上でテキストにシワをの形状(陰影)などを反映させる為にある画像です。

彩度を下げる
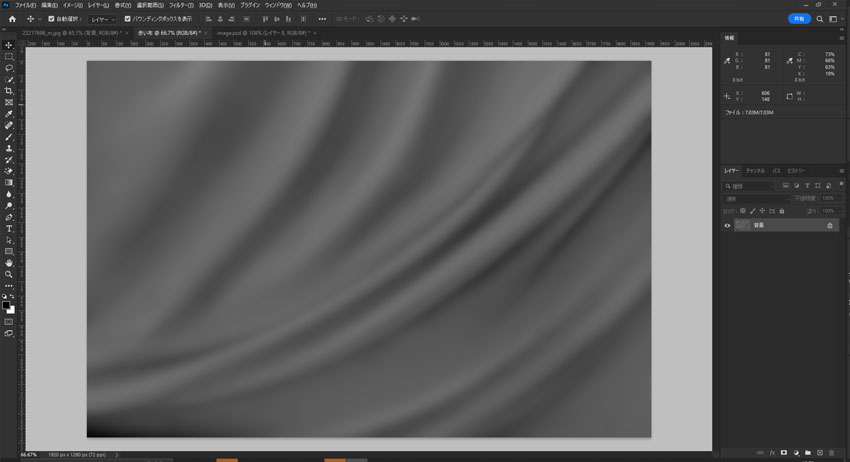
まず、画像の彩度をなくしてしまいましょう。
上部に並んだメニューから[イメージ]-[色調補正]-[彩度を下げる]を選択します。するとグレーの画像に変わります。

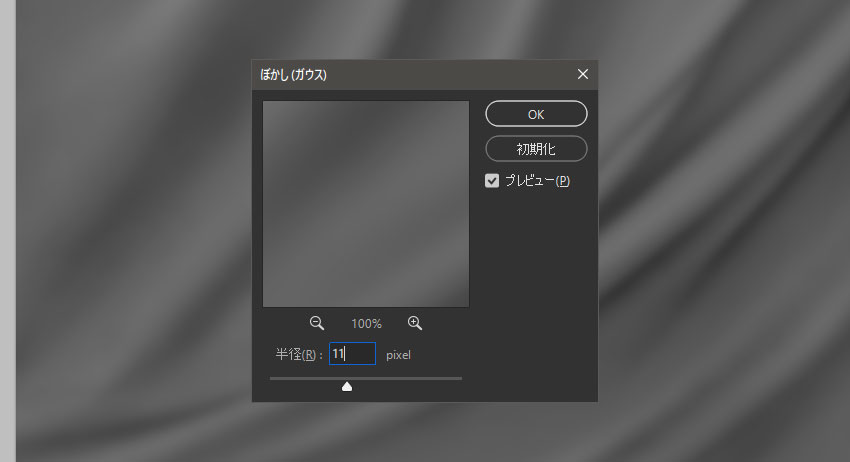
ぼかし(ガウス)
つづけて、ぼかしをかけていきます。先ほどと同じ上部のメニューから[フィルター]-[ぼかし]-「ぼかし(ガウス)」を選択します。
設定ダイヤログが現れますので、半径を調整します。今回使用した画像では11Pixelに設定ました。使用する画像のシワのコントラストによっても変わってくるかと思いますが、下の画像を参考に調整してみてください。

このウィンドウでの作業はここで終了です。
シワシワな形を文字に反映
最初に作った文字を配置してある画像(ウィンドウ)に戻りましょう。
これです。

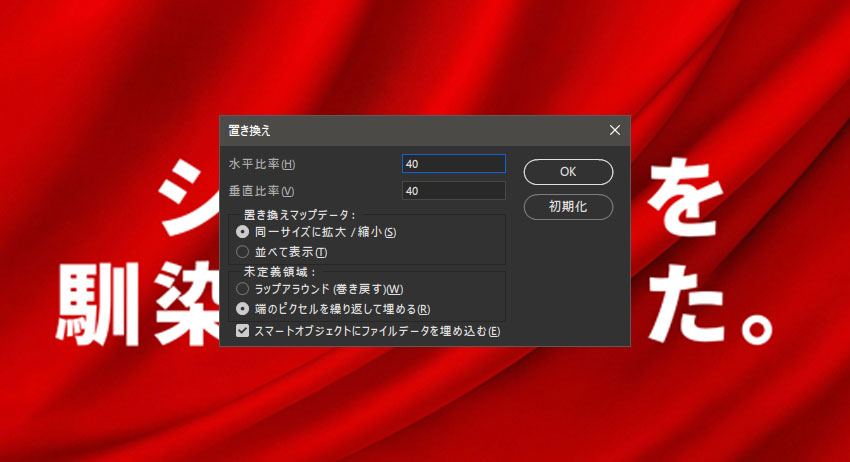
置き換え
レイヤーパネルの一番上にあるスマートオブジェクトのレイヤーを選択します。
選択状態のまま、上部のフィルターから[変形]-[置き換え]を選択します。
設定ダイヤログが現れますので、水平比率と垂直比率を設定していきます。今回は40で設定してみました。

OKを押すとファイルを選択する画面が現れますので、上で作ったPSDデータ(赤い布.PSD)を選択しましょう。
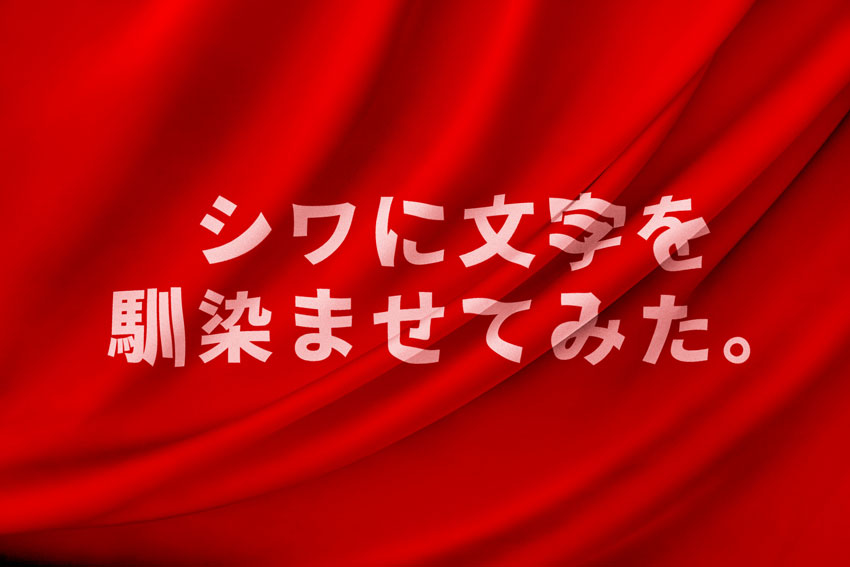
するとこうなります。
なんか変ですが、この後なじませていきます。

レイヤーのブレンド
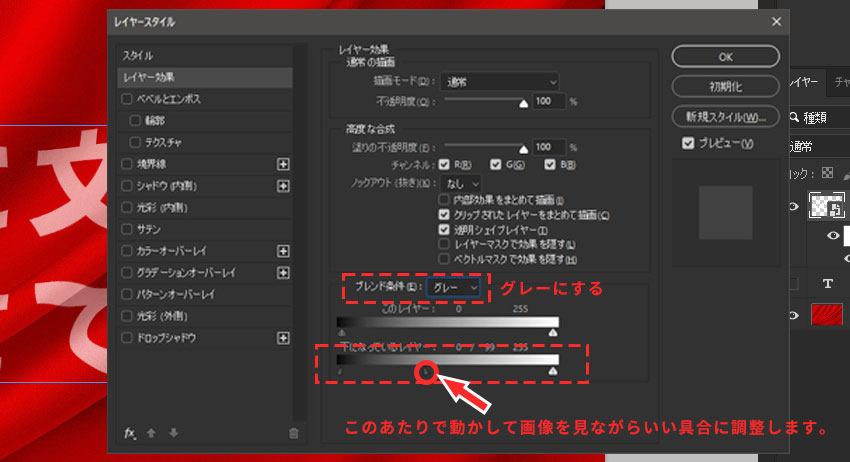
変形を行った文字のレイヤーをダブルクリックします。すると「レイヤースタイル」の設定画面が現れますので、左メニューの「レイヤー効果」が選択されていることを確認して、「下になっているレイヤー」をいじっていきます。
まず、「ブレンド条件」の部分をグレーにします。次に「下になっているレイヤー」の中に調整ポイントを加えます。やり方は、「Alt」を押しながらクリックします。

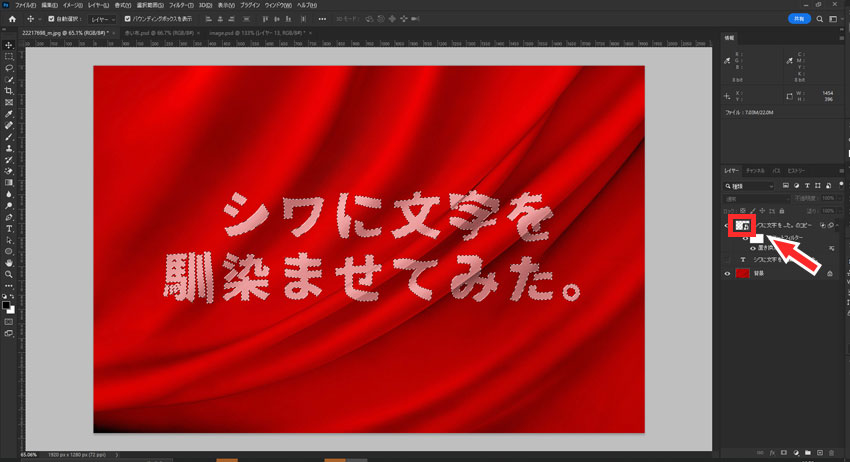
こうなりました。
文字が少し薄くなってますので、文字だけを調整したいところです。
選択範囲を作って文字を調整
文字のみの選択範囲を作ります。
まず、一番上の文字のレイヤーの赤い四角の部分を[Ctrl]を押しながらクリックします。すると文字の範囲だけが破線で選択されます。

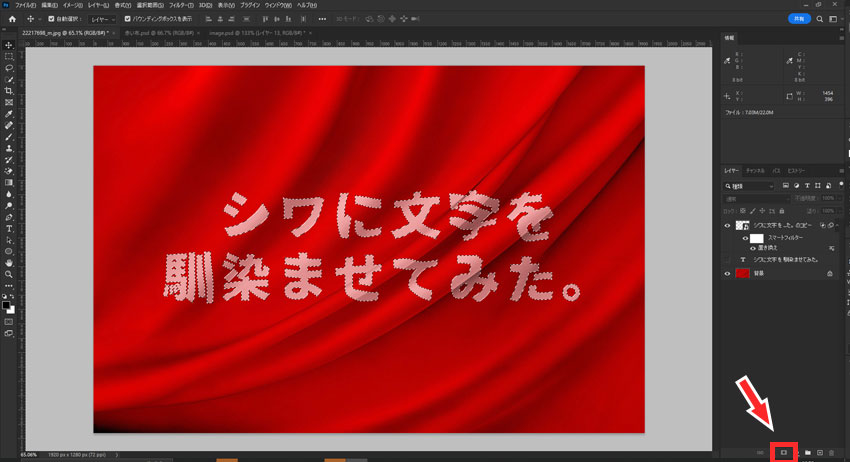
次にレイヤーパネルの下にある「塗りつぶしまたは調整レイヤーを作成」をクリックします。

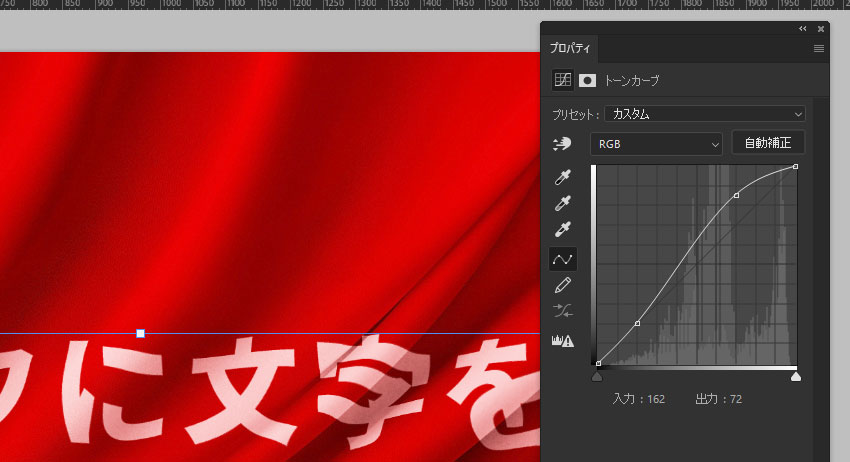
現れたメニューからトーンカーブを選択します。
明るさの調整や、コントラストでもいいのかもしれません。
文字の部分以外がマスクされているのがわかると思います。これで文字の部分だけにトーンカーブの効果が適用されますので調整してみましょう。

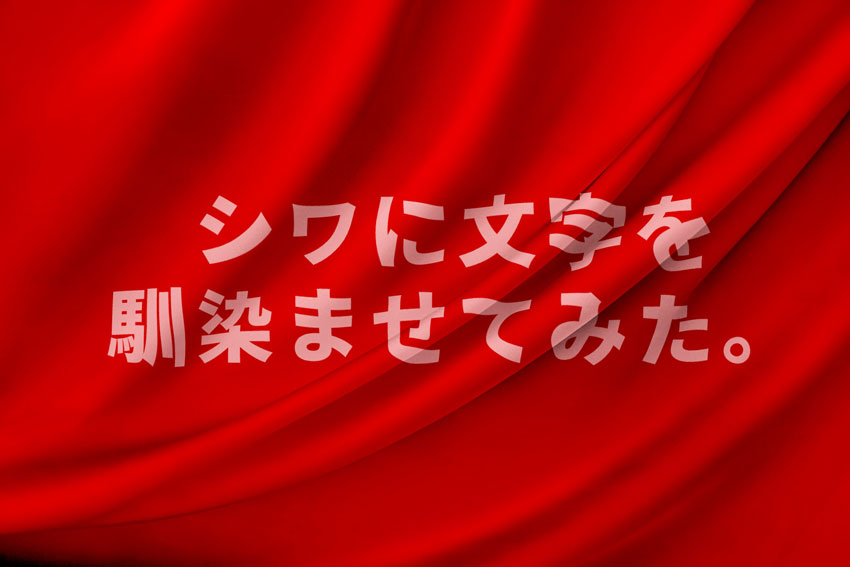
出来上がり
少し文字が綺麗すぎたので、ノイズを少し加えてみました。
順を追って行くと意外と簡単に出来てしまいます。お試しください。
![asology[アソロジー]](https://asology.org/common/img/logo.svg)