影を足す
今回は、オブジェクトの切り抜きが済んだ画像に影をつけていく作業をしてみたいと思います。とても簡単にできますので、皆さんも試してみて下さい。
それではPhotoshopを起動します。キャンバスサイズはお好きにせっていして下さい。

利用させていただく素材は「PhotoAC」さんのページから拝借させていただきます。グリーンの瓶ですが切り抜かれている画像です。

PhotoACは、無料で利用できるストックフォトサイトの1つです。このサイトでは、商用利用も可能な高品質な写真素材が提供されています。利用者は、写真を検索して必要な素材を見つけることができ、自由にダウンロードして利用することができます。ただし、利用規約に基づいて写真の使用方法には注意が必要です。PhotoACは、クリエイティブなプロジェクトやデザイン作業に役立つリソースとして広く利用されています。
https://www.photo-ac.com/
作業開始
まずは画像を配置します。画像には2本の瓶がありますが、左側の1本だけを使って作業を進めます。
影がよく分かるように寝かせてみました。

影をつける
まず、ボトルのレイヤーを複製します。レイヤパネルの下にあるプラスのアイコンにボトルのレイヤーをドロップしてもよいですし[Ctrl+J]でもいいので複製します。

次に影となる部分(レイヤー1)を右下にずらしましょう。

ぼかし
これからの作業を行う前に「スマートオブジェクト」を設定すると後で変更が可能になりますので、是非変換しておきましょう。レイヤーパネルのレイヤー1の上で右クリックするとメニューが出ますので、「スマートオブジェクトに変換」を選択します。
スマートオブジェクト
Photoshopのスマートオブジェクトは、非常に便利な機能です。スマートオブジェクトを使うことで、画像や図形を変形や編集しても元の品質を維持することができます。以下に、スマートオブジェクトの特徴と使い方を説明します。
- スマートオブジェクトとは? スマートオブジェクトは、他の画像やオブジェクトを包むラッピング的な概念です。スマートオブジェクト内に入れた画像や図形は、その元のデータとリンクされています。これにより、スマートオブジェクトを加工しても元のデータが破壊されず、いつでも編集可能です。
- スマートオブジェクトの利点
- 非破壊性の編集: スマートオブジェクト内の画像や図形は、自由に変形やフィルター処理を加えられますが、元のデータは破壊されません。必要に応じて編集を取り消したり、修正したりできます。
- 拡大縮小の品質維持: スマートオブジェクトはベクトルデータとして取り扱われるため、拡大や縮小しても画像の品質が劣化しません。
- ファイルサイズの軽減: 元の画像データは埋め込まれず、外部リンクとして保持されるため、Photoshopファイルのサイズが大きくなりすぎるのを防ぎます。
- スマートオブジェクトの作成方法
- 画像やレイヤーを選択した状態で、「レイヤー」メニューから「スマートオブジェクトに変換」を選択します。
- レイヤーを右クリックして「スマートオブジェクトに変換」を選択します。
- スマートオブジェクトの編集
- スマートオブジェクトをダブルクリックすると、元の画像やオブジェクトを編集するための新しいウィンドウが開きます。
- このウィンドウで必要な編集を行い、保存して閉じると、元の画像がPhotoshop内で更新されます。
- スマートフィルターの利用
- スマートオブジェクトにフィルターを適用すると、そのフィルターはスマートフィルターとして記録され、後から編集や削除が可能です。
スマートオブジェクトは、特に再利用や柔軟な編集が求められるデザイン作業で非常に役立ちます。ぜひ、Photoshopでの作業に取り入れてみてください。
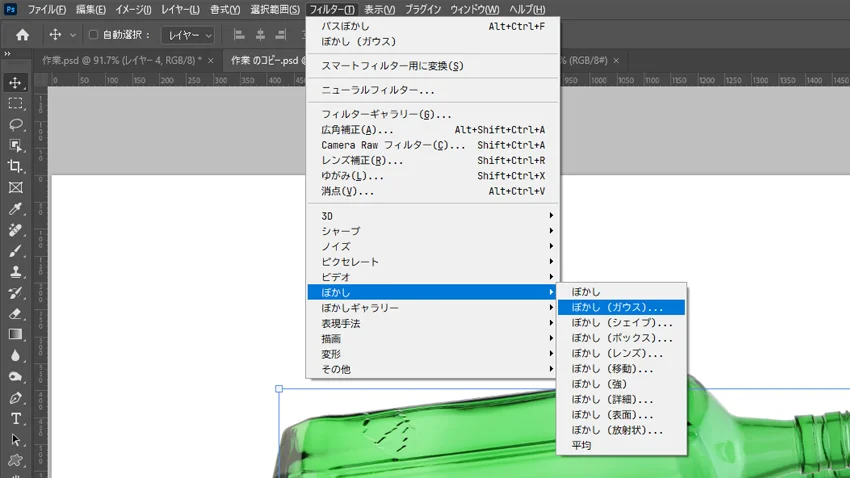
下の移動したレイヤーを選択したまま、上部のメニューから「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択します。

ぼかしの設定画面が現れましたでしょうか?
この設定画面でぼかしの半径をきめていきます。とりあえず10ピクセルで設定してみます

ぼかしをかけると下のような結果となります。
なかなかいい感じになっていますが、影のエッジが強いようですので、更に異なるぼかしを加味してみましょう。

パスぼかし
影のレイヤーを選択した状態で、上のメニューから「フィルター」→「ぼかしギャラリー」→「パスぼかし」を選択します。

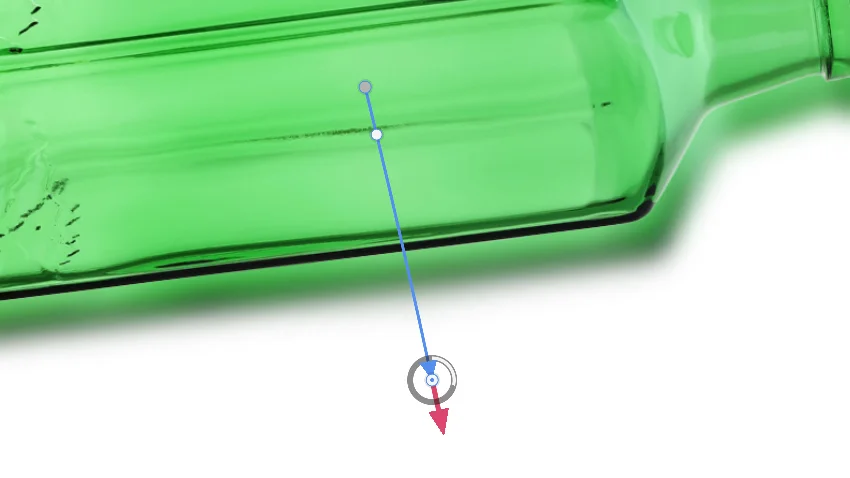
ぼかしツールの調整パネルが表示されますので、パスぼかしの種類を「後幕シンクロフラッシュ」にして、速度のスライダーをちょうどいい長さになるまで右にスライドします。
また、先端に現れる円をなぞるように左右にドラッグすると、終了点の速度(ブレ具合)を変更できますので適宜調整して下さい。
最後に上部にある「OK」ボタンを押して下さい。

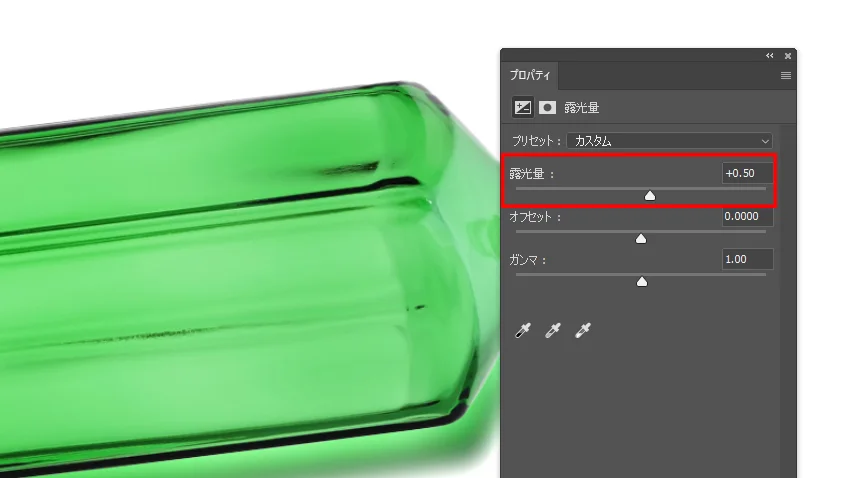
影の明るさを調整
影の明るさと瓶の明るさがあまり変わりませんので、透過光ということを意識して影の明るさを調整します。ここではプラス0.5で設定してみました。


このままですと背景にも露光量が適応されてしまいますので、直下の影のみに調整が影響するようにプロパティから変更が必要です。
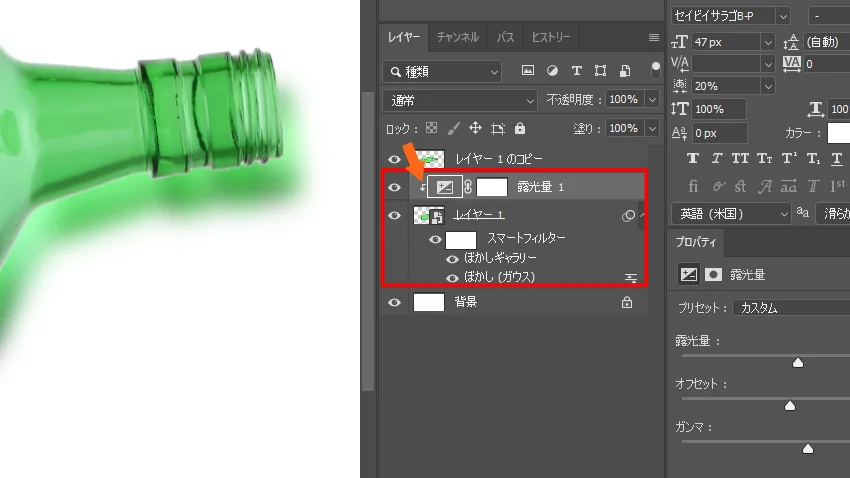
調整直後のレイヤー構造

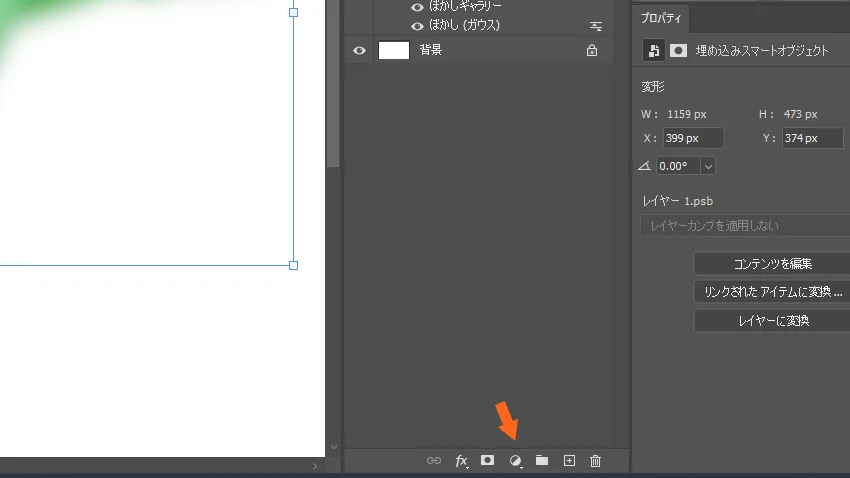
プロパティパネルからレイヤーにクリップするボタンを押すと、直下のレイヤーのみに露光量が適応されます。

クリップ後のレイヤー構造
下向きの矢印が追加されています。

不透明度を調整
最後に不透明度を下げて、影を薄くしましょう。不透明度を70%にしてみました。

完成
 それほど工程に難しいところはありませんし、スマートオブジェクトに変換していれば、いくらでもやり直せますので、納得がいくまでできます。
それほど工程に難しいところはありませんし、スマートオブジェクトに変換していれば、いくらでもやり直せますので、納得がいくまでできます。
モックアップや合成作業などで使う機会があるかもしれません。一度お試し下さい。
![asology[アソロジー]](https://asology.org/common/img/logo.svg)



