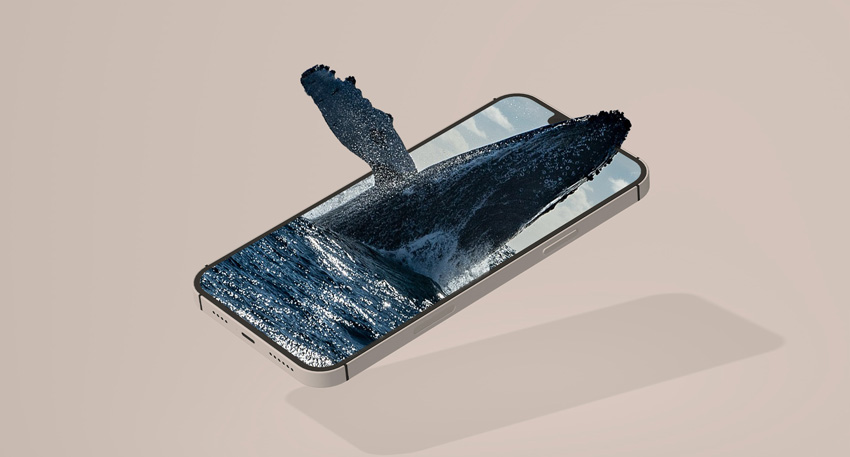
画面から飛び出す動物たち
今回は、Photoshopでデバイスの画面から飛び出したような画像を作ってみたいと思います。
まずは、利用するデバイス(スマホ)と生き物の画像を準備しましょう。
私は今回、UnsplashさんとPixabayから素材をお借りして作業します。利用させていただいた画像は以下のURLの素材です。
■デバイス(スマホ)

■クジラ

https://pixabay.com/photos/whales-cabos-mexico-sea-cancun-5269077/
作業開始
何はともあれ、Photoshopを立ち上げてデバイス(スマホ)の画像を開きましょう。

選択範囲の作成
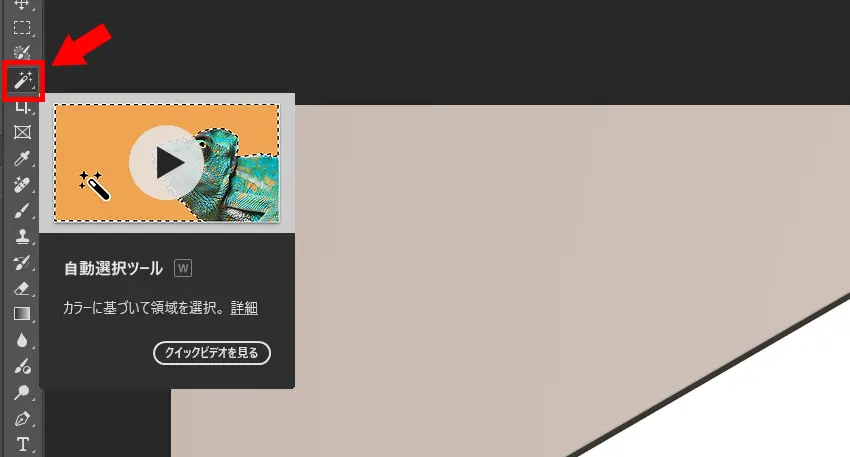
最初の作業はスマホの画面(白い部分)を選択範囲にしましょう。左に並んだツールから自動選択ツールを選択します。

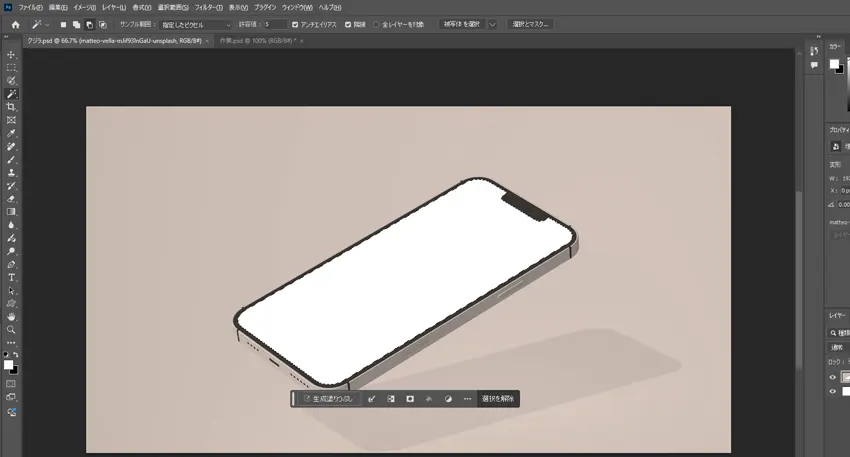
スマホ画面の白い部分をクリックすると選択範囲が作成されます。

選択範囲を塗りつぶし
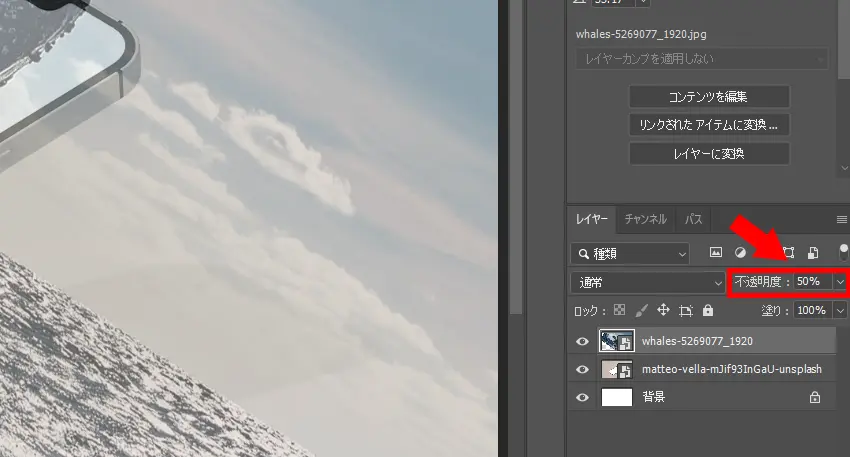
選択範囲が出来たらその範囲を何色でもいいので塗りつぶしましょう。
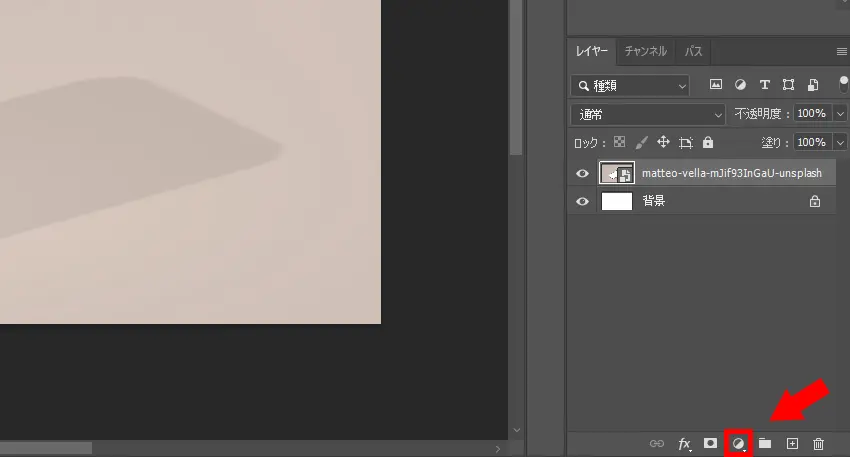
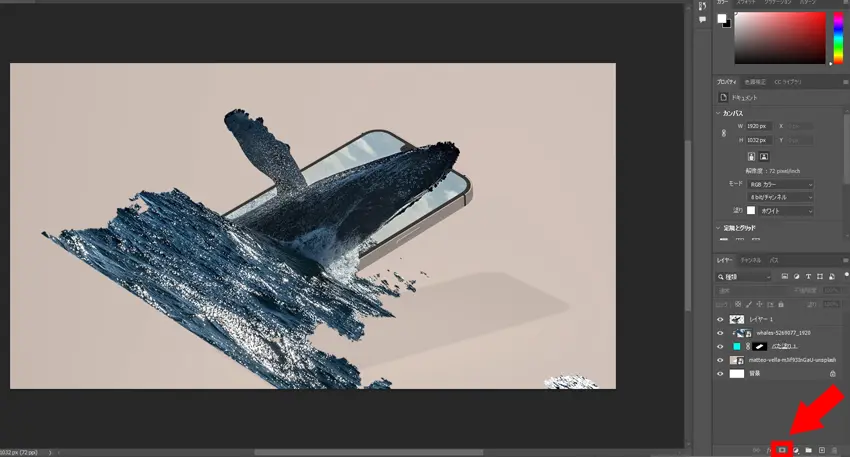
塗りつぶしは、レイヤーパネルの下にあるアイコンから選択できます。


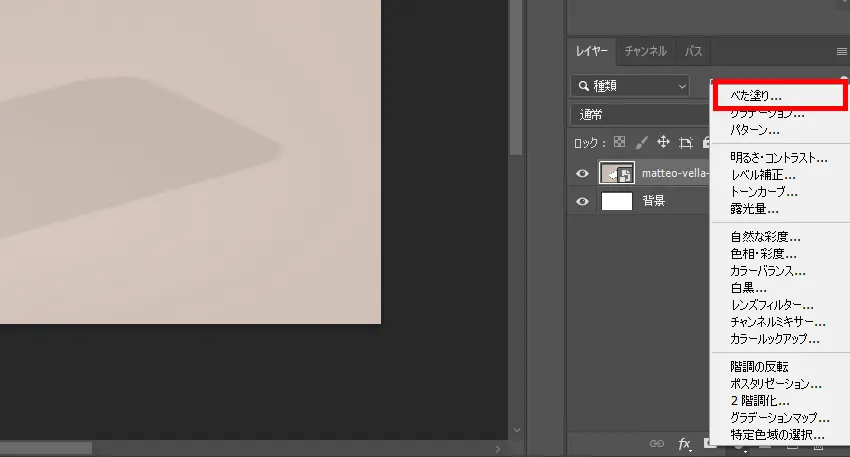
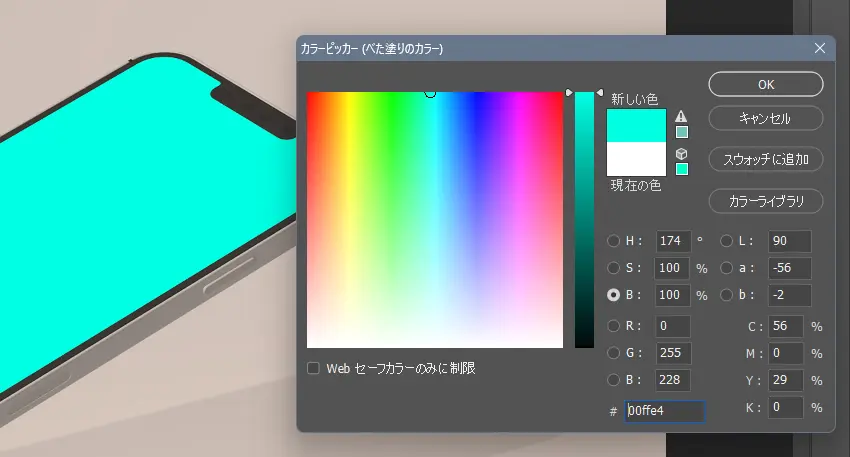
ベタ塗り…を選択するとカラー選択画面が出ますので、お好きな色で塗りつぶして下さい。

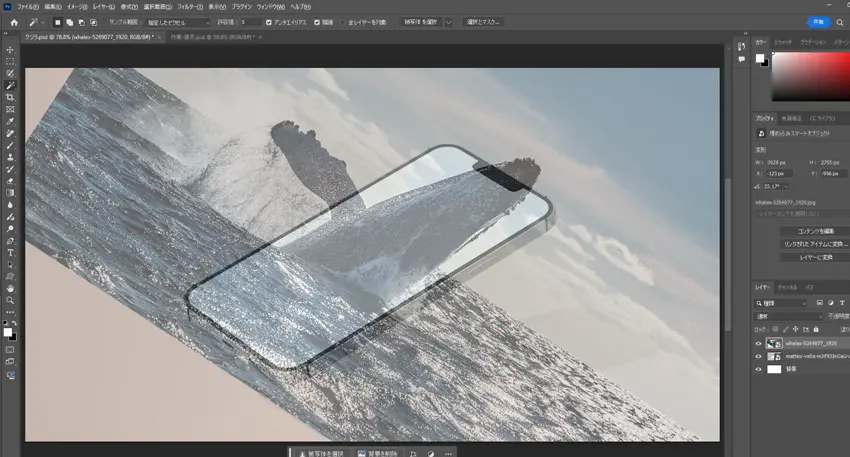
合成する画像を配置
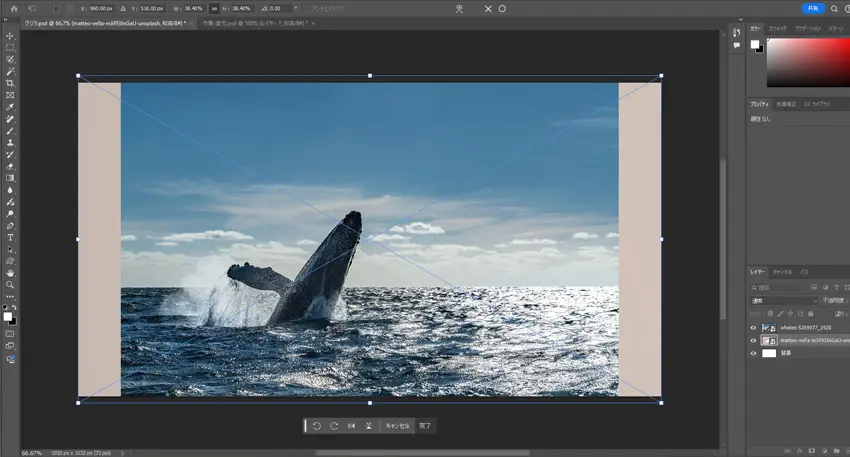
ベタ塗りレイヤーができたら、その上に合成したい画像を配置します。

スマホが斜めに傾いているのと、クジラの写真に海の水平線がありましたので、画面に合わせて角度を変えてみます。

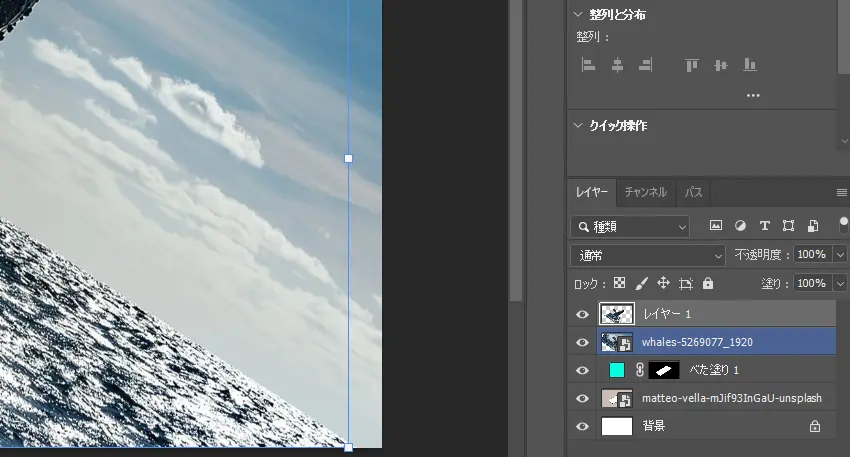
画像を切り抜き
クジラのレイヤーを選択した状態で、左の自動選択ツールをクリックし、上のメニューから「被写体を選択」をクリックします。
クジラと海面の一部が選択されますのでctrl+Jを押して選択範囲を複製します。

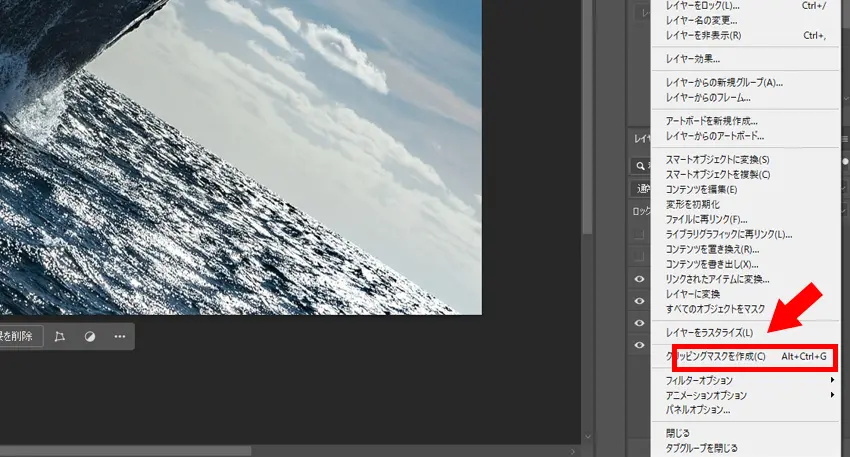
下のイルカの画像を右クリック(もしくはレイヤーパネルの3本線から)して、クリッピングマスクを作成します。

このクリッピングマスクでスマホの背景に海が設置されます。

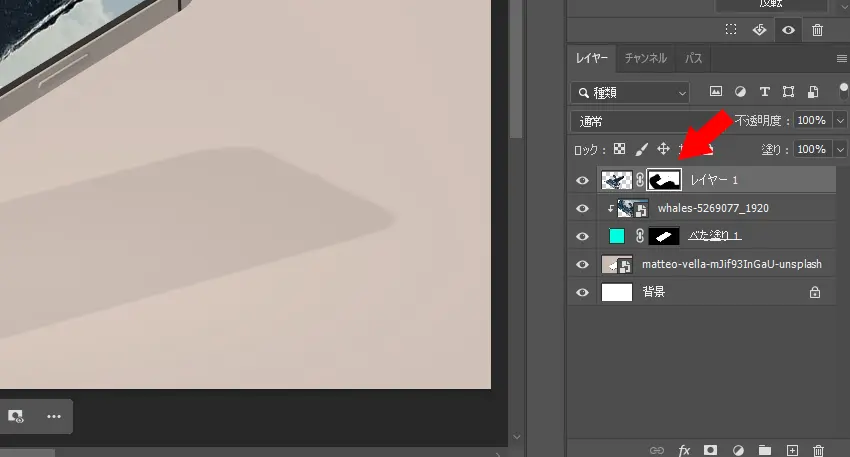
切りぬいたクジラをマスク
一番上に置かれたクジラのレイヤーに余計な海面がありますので、ブラシを使って削除していきます。
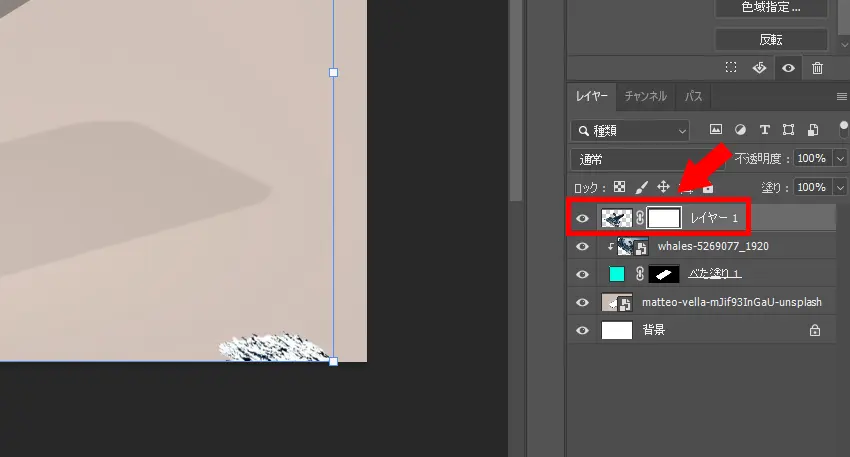
レイヤーパネルの下にあるマスクをクリックして下さい。

クリックすると切り抜いたクジラに長方形のマスクがかかります。このマスクを黒のブラシで塗って表示させる範囲を作っていきます。

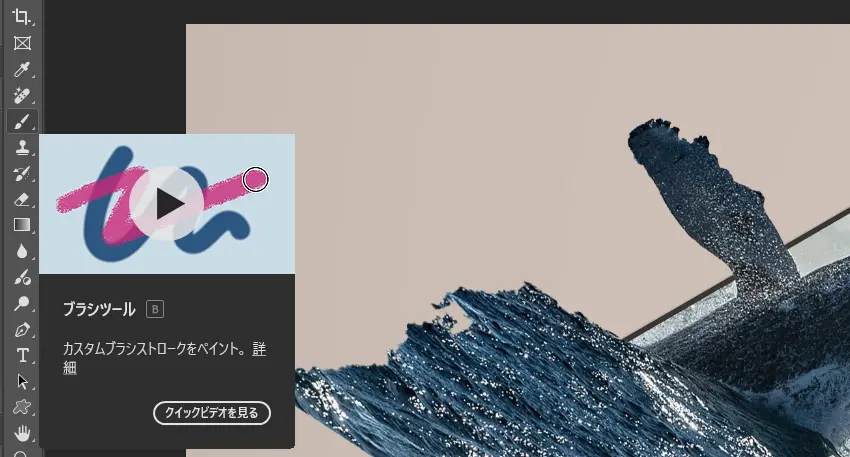
ブラシで塗る

後歯ブラシの描画色を黒にしてスマホの縁に沿って塗りましょう。
ブラシの大きさや柔らかさはAltを押しながらマウスの右を押し続け、上下左右にドラッグすると自在に変化しますので、適宜調整してみて下さい。

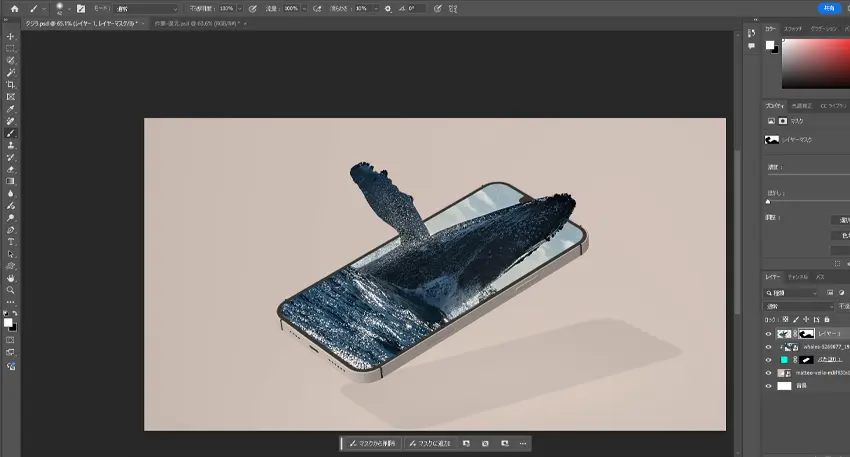
マスクはこんな感じに塗れています。

完成

今回使った画像はあまりおすすめの素材ではありませんでした。水平線を意識したことにより平べったさが否めない作品となったのが残念です。やはり素材は重要ですね。
![asology[アソロジー]](https://asology.org/common/img/logo.svg)



