街なかを歩いていると、大きな建物の壁や屋上などで、大きな文字や写真が貼られた広告を目にします。
それを今回は、Photoshopで写真にテキストやイラストを貼り付けて、どんな感じになるのか試してみたいと思います。
実際に、自社ビルなどのデザインの提案などにも使えますし、プレゼンテーション資料でデバイス画面や、パッケージ用の箱のデザインなどにも利用できますので覚えておきたいPhotoshopのツールの一つだと思います。
使うツールは「消点」
以前はVanishing Point(バニッシングポイント)と言われていたツールですが、いつの間にか消点とツール名が変わってしまっています。
早速、やっていきましょう。
まずは斜め方向から取られた写真を準備します。
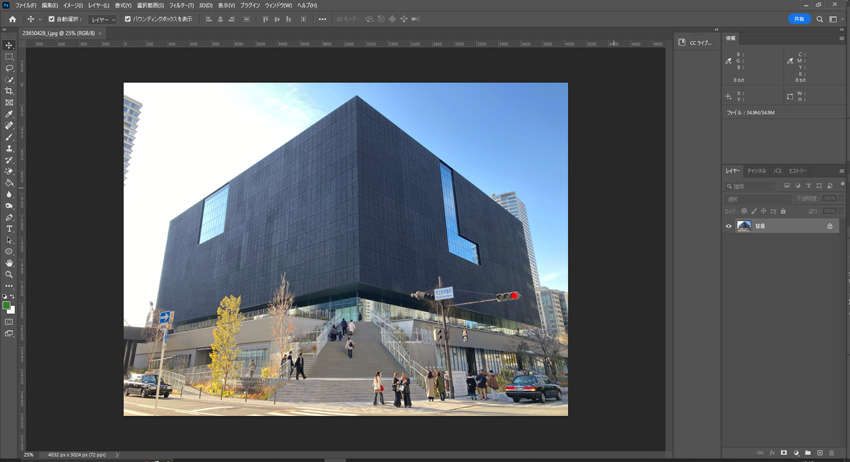
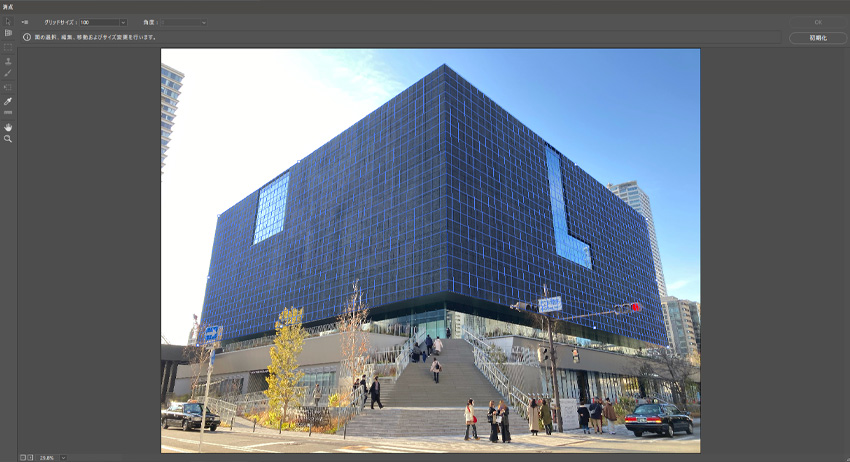
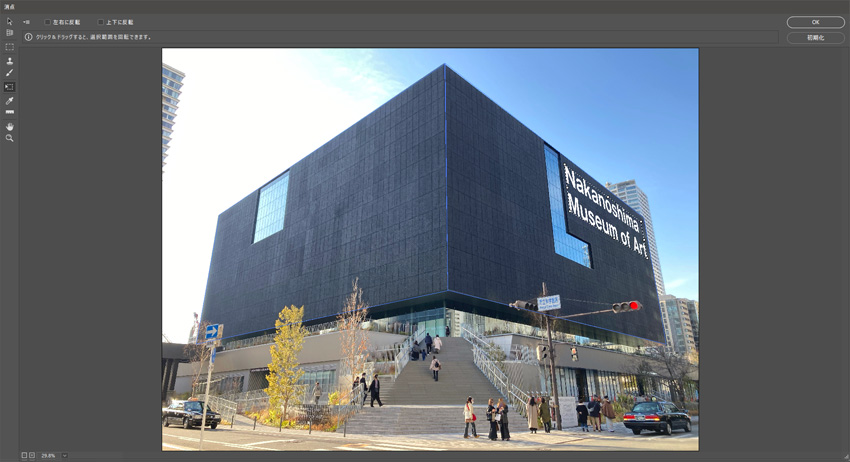
元画像
今回はphoto-ac.comさんの画像を使って試してみたいと思います。画像の建物は大阪中之島美術館です。立派な建物ですね。

この建物の壁面に「Nakanoshima Museum of Art」のテキストを貼り付けてみたいと思います。
Photoshopで編集
Photoshopで画像を開きます。

テキスト入力
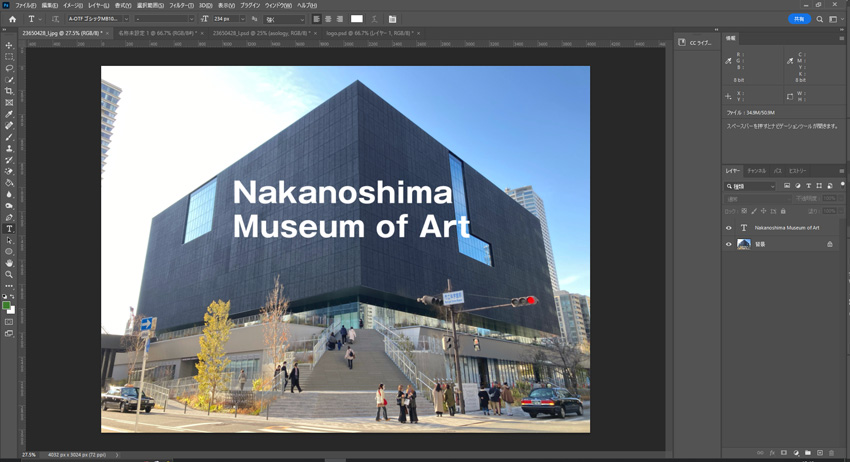
次にテキストを入れます。左の「T」のアイコンでテキストモードにして「Nakanoshima Museum of Art」と入力します。ちょっと長いので改行します。

テキストをラスタライズ
※テキストはコピーを残しておくとやり直しが出来ますので、ラスタライズする前にテキストのレイヤーを[Ctrl+J]で複製しておいても良いと思います。
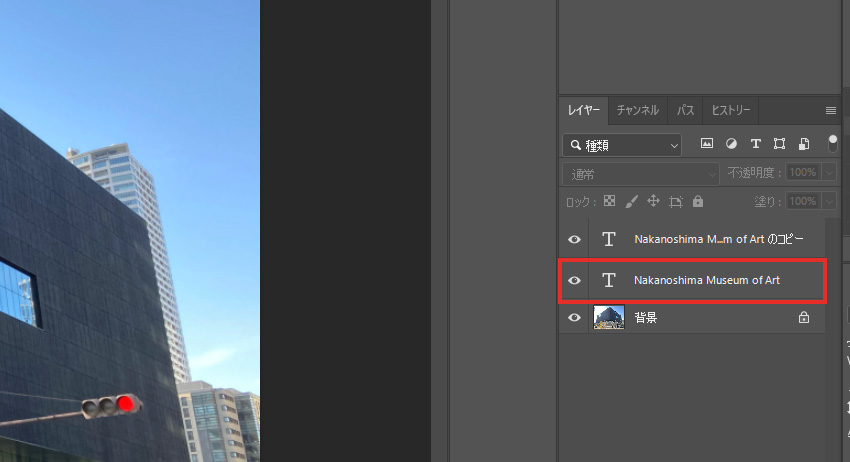
テキストを変形させてしまうのでラスタライズが必要になりますので「レイヤーパネル」からテキストのレイヤーを選択して、右クリックメニューの「テキストをラスタライズ」を選択します。
ラスタライズしたテキストをコピー
あとでも出来ることなのですが、ここでラスタライズ済みのテキストをコピーしておきます。
テキストのオブジェクトだけをコピーしても、この後の「消点」で反映されませんので、レイヤー全体をコピーしておきます。
- まずはラスタライズされたレイヤーを選択します。
- 次に[Ctrl+A]でレイヤー全体を選択。(レイヤー全体が破線で囲まれるはずです。)
- 最後に[Ctrl+C]でコピーします。

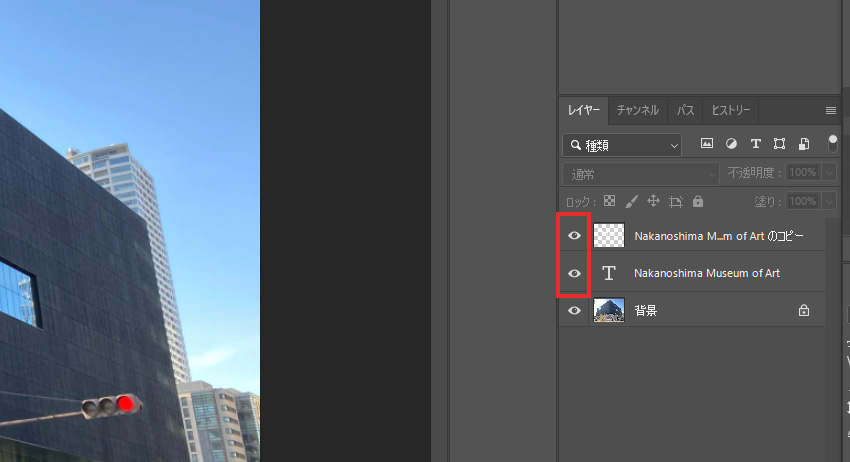
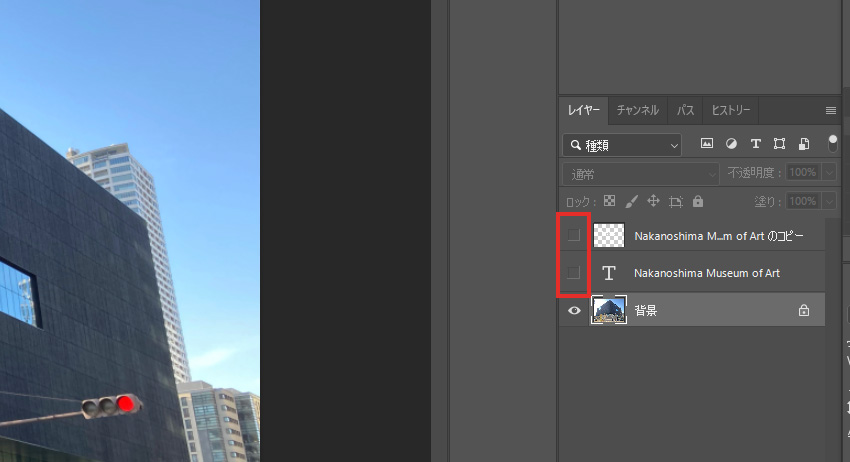
テキストのレイヤーを非表示に
コピーが終われば、2つのテキストレイヤーは使いませんので、非表示にしましょう。


消点で面を設定
レイヤーパネルの大阪中之島美術館のレイヤーを選択して、上に並んだメニューから「フィルター」→「消点」を選びます。
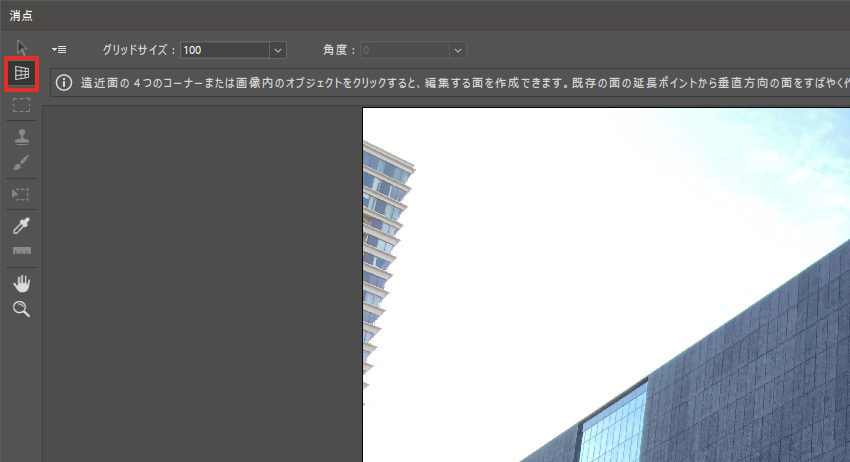
消点作成のための別画面が表示されます。

左に並んだメニューから「面作成ツール」を選択します。

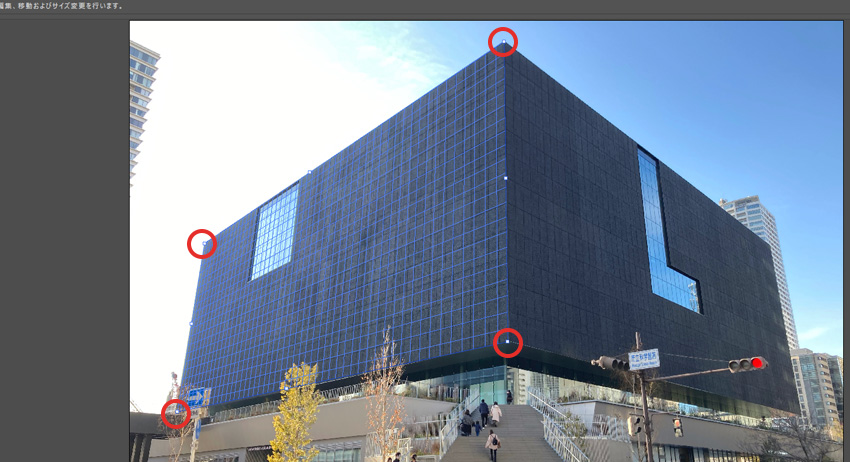
面を作る
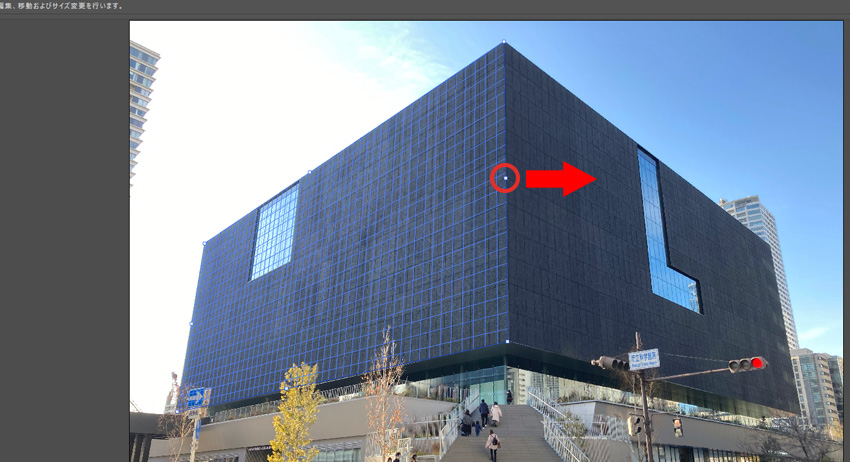
建物の角(全部で6箇所)を作るのですが、まずはビルの左側の角をクリックして四角にクリックしていきましょう。グリッドがうまく作成できましたでしょうか?
角がうまくクリックできていなくても、「面修正ツール」で6つある白いアンカーを動かせば修正することが出来ます。

ビル右面の作業を続けます。
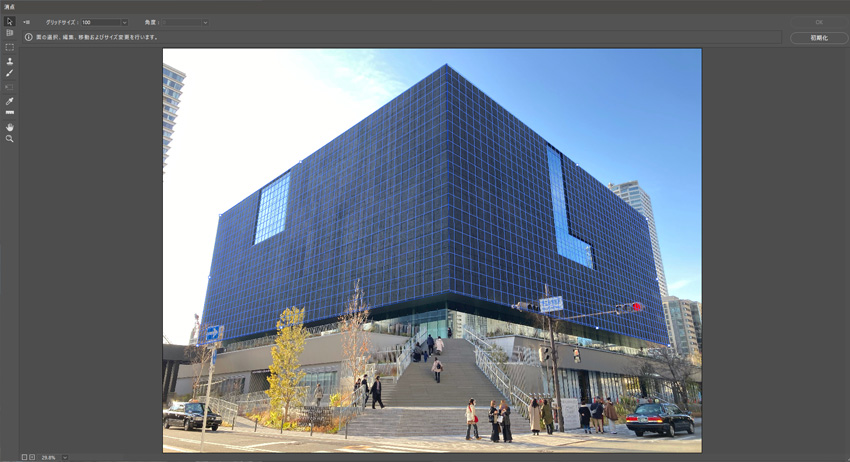
一面を作成すると「面修正ツール」に切り替わりますので、再度「面作成ツール」を選択して、先ほど作成したグリッドの右側の白いアンカーを選択して右にドラッグします。

「Adobe Sensei」がうまくビルの形に沿ってグリッドを描いてくれました。少しずれてたら「面修正ツール」でアンカーの位置を動かしてみてください。
終了をクリックして元の画面に戻ります。
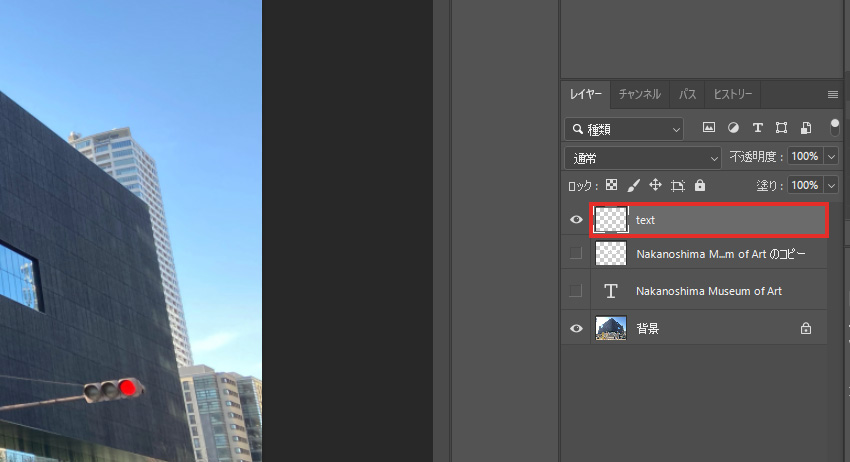
レイヤーを追加
[Ctrl+Alt+Shift+N]で新規のレイヤーを作ります。ここでは「text」という名前をつけています。

この「text」のレイヤーが選択し、再度「フィルター」「消点」を選択します。
先程作った、グリッド付きの画像が現れます。

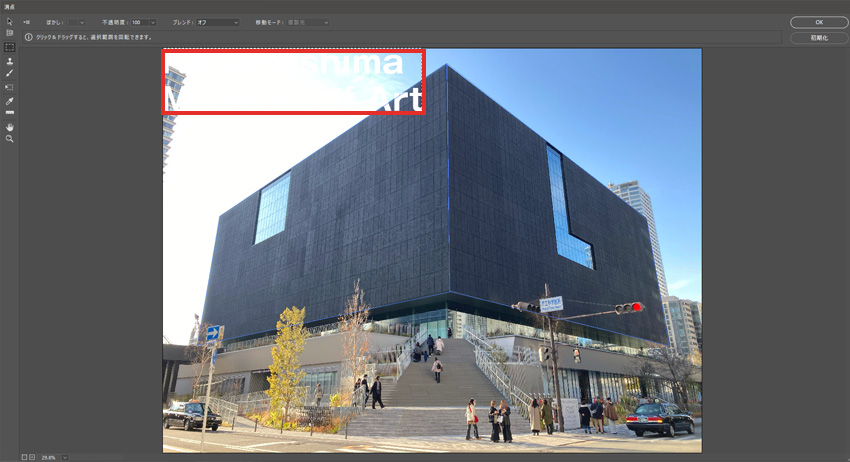
初めの方で「ラスタライズしたテキストをコピー」を行いました。ここでペーストし、テキストを表示させます。何らかの作業でコピーが消えた方は「ラスタライズしたテキストをコピー」に戻って再度レイヤー全体のコピーをして、戻りましょう。
左上に張り付いています。白い文字なのでわかりにくいですが・・・

配置
あとはビルに合わせて移動、サイズ調整をしましょう。サイズを変えたい場合は[control+T]、もしくは左ツールの黄色で囲んだ部分をクリックして、角をドラッグすると拡大縮小できます。
左に配置

右に配置

角に配置

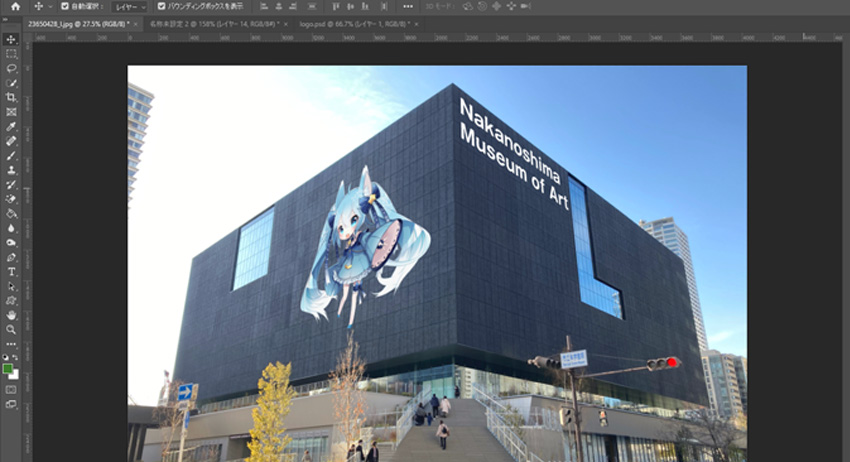
画像ものせてみましょう
初音ミクも入れてみました。きれいに配置してくれました。

一番の使い所は、様々なデバイス画面のはめ込み画像を作成することでしょうか?あと考えられるのは、住宅の完成予想図などで、窓の数を増やしたりとかかなと思います。
Photoshopを扱う人は覚えておいて損はないでしょう。

![asology[アソロジー]](https://asology.org/common/img/logo.svg)



